
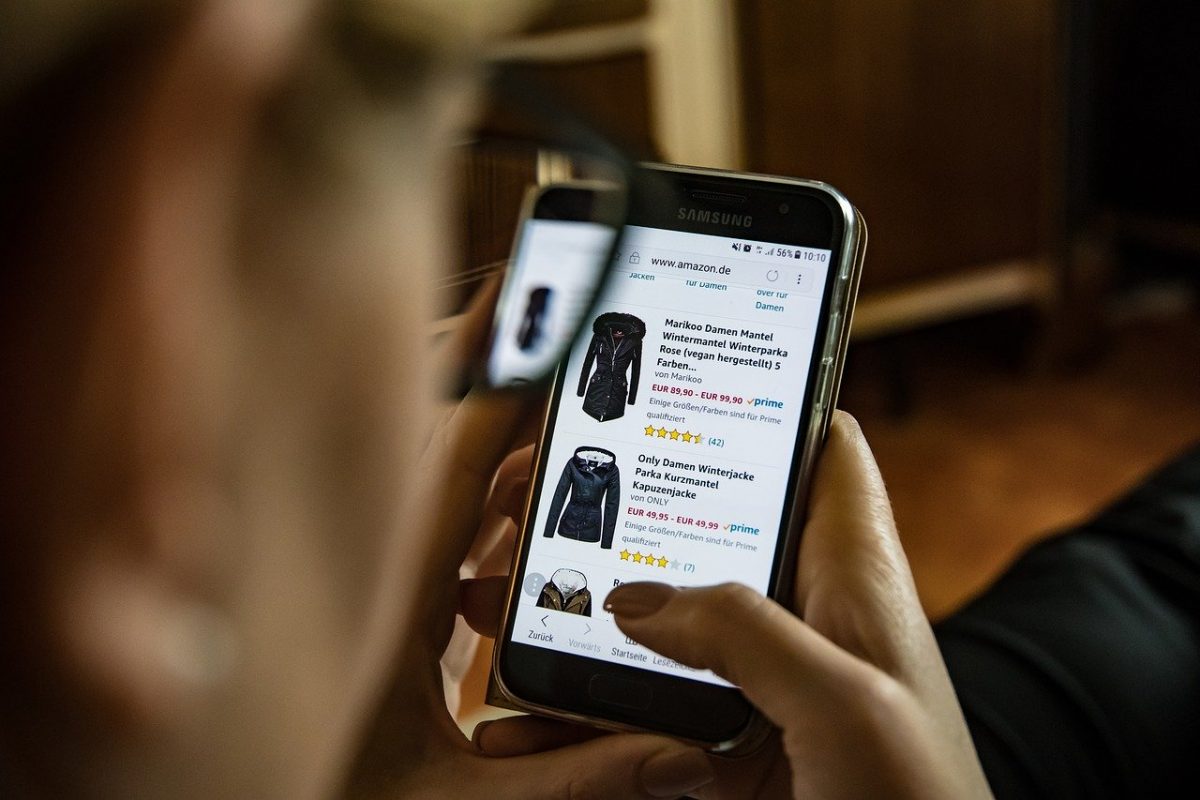
Tác động của điện thoại thông minh đối với cuộc sống của hàng tỷ người là rất tàn bạo. Và nó là một công cụ mà bạn có thể làm nhiều thứ. Trong số những người khác, mua. Một cái gì đó đang tăng lên chỉ đơn giản là vì việc sử dụng điện thoại di động để lướt Internet ngày càng tăng.
Di động tiếp tục đóng một vai trò ngày càng quan trọng trong sự thành công của thương mại điện tử. Đến năm 2021, doanh số thương mại điện tử di động dự kiến sẽ chiếm 54% tổng doanh số thương mại điện tử.
Ngoài việc sử dụng thiết bị di động để mua hàng, khách hàng cũng sử dụng thiết bị di động để nghiên cứu quyết định mua hàng trước khi mua tại cửa hàng hoặc tại bàn làm việc. Ước tính có khoảng 73% khách hàng nói rằng họ thích lướt Internet trước khi mua hàng tại một cửa hàng. Tại BrightEdge, chúng tôi cũng đã theo sát sự phát triển của thương mại điện tử. Chúng tôi nhận thấy rằng vào năm 2017, 57% tổng lưu lượng truy cập trực tuyến đến từ thiết bị di động và máy tính bảng, điều này có tác động đến bản chất của thương mại điện tử.
Lý do mua sắm trên thiết bị di động
Sự tiện lợi của khách hàng khi mua sắm trên thiết bị di động ngày càng phát triển, và do đó ngành công nghiệp này không thể bỏ qua tầm quan trọng của di động trong thế giới thương mại điện tử.
Làm cách nào để tối ưu hóa thương mại điện tử di động?
Những khách hàng thương mại điện tử di động như bạn nên đã sử dụng một trang web hoạt động với mô hình thiết kế đáp ứng trên toàn bộ trang web, nhưng có một số điều bạn có thể làm để làm cho trang thương mại điện tử của mình thân thiện hơn với thiết bị di động.
- Giúp mọi người dễ dàng tìm thấy một cửa hàng thực
Vì nhiều người thích so sánh các giao dịch mua trực tuyến trước khi mua tại cửa hàng, nên việc chuyển đổi từ mua sắm trực tuyến sang mua hàng trực tiếp trở nên dễ dàng hơn.
- Giúp khách hàng hiểu rõ về sản phẩm.
Bao gồm các video sản phẩm thân thiện với thiết bị di động, khả năng phóng to hình ảnh và hình ảnh chất lượng cao để giúp khách hàng hiểu sản phẩm của bạn và cảm thấy tự tin hơn trước khi nhấn nút 'mua'.
- Giúp mọi người truy cập thanh toán dễ dàng hơn
Việc thanh toán có thể là một thách thức đối với người dùng điện thoại di động vì các dãy số dài, chẳng hạn như các số bắt buộc đối với thẻ tín dụng hoặc séc, thường rất khó nhập. Thay vào đó, bạn có thể cung cấp cho mọi người khả năng tạo tài khoản trên trang web của bạn, nơi họ có thể lưu thông tin thẻ tín dụng của mình. Bạn cũng có thể giúp họ sử dụng các tùy chọn thanh toán di động dễ dàng hơn, chẳng hạn như PayPal, Google Wallet hoặc MasterCard MasterPass. Một nghiên cứu cho thấy rằng việc cung cấp các tùy chọn thay thế này cho người dùng dẫn đến tỷ lệ chuyển đổi cho người dùng điện thoại thông minh tăng 101%.
- Thu nhỏ các hình dạng.
Hãy nhớ rằng việc viết thông tin trên thiết bị di động khó khăn như thế nào. Giảm thiểu các biểu mẫu trên trang và tự động điền những gì bạn có thể.
- Giúp khách hàng hiểu rõ về sản phẩm.
Thương mại điện tử di động đang nhanh chóng trở thành một yếu trong ngành. Các thương hiệu phải được chuẩn bị để phục vụ những khách hàng này trực tuyến và tại cửa hàng. Bước đầu tiên trong việc tạo ra trải nghiệm người dùng đặc biệt này là đảm bảo trang web của bạn hoàn toàn trên thiết bị di động.
Kết quả ứng dụng của bạn
Trong bài đăng hôm nay, chúng tôi sẽ cho bạn biết tiếp thị trên thiết bị di động cho một cửa hàng trực tuyến là gì và bạn phải làm gì để tránh mất khách hàng như trong ví dụ trước.
Tiếp thị di động là gì?

Khái niệm tiếp thị di động, như được định nghĩa trong Wikipedia, là một kỹ thuật tiếp thị trực tuyến đa kênh tập trung vào việc tiếp cận một đối tượng cụ thể trên điện thoại thông minh, máy tính bảng hoặc bất kỳ thiết bị liên quan nào khác thông qua các trang web. Nó bao gồm tất cả các hoạt động liên quan đến thiết kế, triển khai và thực hiện các hành động tiếp thị.
Bắt đầu từ định nghĩa chung đầu tiên này, chúng ta sẽ tập trung vào phần cuối cùng: "thiết kế, triển khai và thực hiện", bởi vì đây chính xác là những gì chúng ta sẽ làm: điều chỉnh các hành động thương mại điện tử của chúng ta với duyệt trên thiết bị di động.
Tầm quan trọng của tiếp thị di động
Tất cả đã xảy ra vào cuối năm 2016, nhưng chúng ta đã thấy nó đến sớm hơn nhiều. Vào ngày 1 tháng XNUMX, Global Stats đã công bố một báo cáo cho biết lần đầu tiên việc sử dụng thiết bị di động nhiều hơn so với máy tính cá nhân. Tiếp thị di động đã được kiểm soát và điều đó dự kiến sẽ không thay đổi trong tương lai.
Mọi người không chỉ sử dụng máy tính bảng hoặc điện thoại để kiểm tra email hoặc mạng xã hội mà họ còn sử dụng chúng để so sánh và mua sản phẩm. Tiếp thị di động không còn là một lựa chọn cho các cửa hàng trực tuyến, nó là một nghĩa vụ.
Ưu điểm và nhược điểm của tiếp thị di động
Chúng tôi biết rằng tiếp thị trên thiết bị di động không nằm ngoài bảng xếp hạng và do đó là điều bắt buộc, nhưng trước khi bắt tay vào kinh doanh, hãy cùng xem xét những lợi ích và thách thức mà nó sẽ phải đối mặt.
Advantage
Tính khả dụng và tức thì: người dùng luôn mang theo điện thoại bên mình và kiểm tra chúng trung bình khoảng 150 lần mỗi ngày. Hãy sẵn sàng cho khi đến lượt của bạn! 😉
Thiết kế đơn giản: thiết kế và tạo nội dung cho thiết bị di động dễ dàng hơn - ít hơn nhiều ở đây.
Đối tượng lớn hơn: Mặc dù không phải ai cũng sở hữu hoặc sử dụng máy tính thường xuyên, nhưng ngày càng có nhiều người sử dụng điện thoại hàng ngày. Việc chuẩn bị chiến lược cho đối tượng đó sẽ mở rộng phạm vi tiếp cận của bạn.
Tăng trưởng: Mặc dù có vẻ như không thể không làm như vậy, nhưng mối quan hệ giữa điện thoại di động và Internet là một hiện tượng tương đối mới với tiềm năng tăng trưởng to lớn.
Dễ dàng thanh toán: các phương thức thanh toán phổ biến nhất đã 100% thân thiện với thiết bị di động.
Nhược điểm
Đa dạng màn hình: mỗi thiết bị có một kích thước khác nhau, và đó là lý do tại sao hầu như không thể làm cho một cửa hàng thích ứng với tất cả chúng. Bạn có thể kiểm tra cách trang web của mình xuất hiện trên các thiết bị khác nhau bằng công cụ trực tuyến này.
Quyền riêng tư: Giúp việc duyệt web dễ dàng hơn là một ý tưởng hay, nhưng việc làm gián đoạn nó bằng các tin nhắn và thông báo có thể gây khó chịu.
Hạn chế điều hướng: đối với màn hình 5 inch không có chuột, bạn phải lựa chọn cẩn thận những gì sẽ hiển thị; không đủ chỗ cho mọi thứ.
Thói quen: mặc dù duyệt web trên thiết bị di động đã vượt qua PC, chúng tôi vẫn thích máy tính hơn khi mua. Việc sử dụng điện thoại thông minh chỉ để xem và so sánh là rất phổ biến, nhưng phải chờ đợi để mua hàng từ máy tính.
Để tận dụng hết những ưu điểm này và hạn chế những bất tiện, chúng ta hãy xem chúng ta phải lưu ý những gì để tránh mất một khách hàng ghé thăm cửa hàng của chúng ta từ điện thoại thông minh.
5 chìa khóa để tiếp thị qua điện thoại di động của các cửa hàng trực tuyến

Mỗi trang web và Thương mại điện tử đều khác nhau, nhưng bằng cách áp dụng các quy tắc cơ bản này, bạn sẽ đảm bảo rằng bạn không để mất một khách hàng nào khi bị "thoát" chỉ vì bạn đã bỏ qua các kỹ thuật cơ bản của tiếp thị di động.
Thiết kế đáp ứng: Mọi người có thể nghĩ rằng điều đó là hiển nhiên, nhưng có rất nhiều cửa hàng trực tuyến có thiết kế không thích ứng với thiết bị di động.
Tránh các cửa sổ bật lên: Ngoài thực tế là chúng ngày càng trở nên tồi tệ hơn đối với SEO, chúng thậm chí còn gây khó chịu hơn trên màn hình nhỏ.
Không sử dụng thanh bên: trên điện thoại thông minh, thanh bên sẽ xuất hiện bên dưới mọi thứ, do đó mất hết tính hữu dụng của nó.
Cỡ chữ và màu sắc: không lệch kết hợp phông nền trắng + phông đen, các bạn xem qua sẽ cảm ơn các bạn.
Đoạn văn ngắn hơn: Những đoạn văn có vẻ giống như một đoạn văn ngắn trên màn hình lớn có thể nhanh chóng biến thành một đoạn văn lớn khiến người đọc trên thiết bị di động sợ hãi.
Và bây giờ chúng ta đã biết những điều cơ bản, hãy đi sâu vào một cái gì đó cụ thể hơn.
Cách điều chỉnh cửa hàng trực tuyến cho điện thoại thông minh
Để hiển thị phiên bản cửa hàng trực tuyến khác với phiên bản bạn thấy trên máy tính thông thường, bạn có 2 tùy chọn: thiết kế đáp ứng hoặc miền khác.
Phản hồi hoặc điều chỉnh
Đây là phiên bản dành cho máy tính để bàn sử dụng CSS (style sheet) để phù hợp với màn hình nhỏ hơn. Cách phổ biến để điều chỉnh nó là loại bỏ một số yếu tố gây nhiễu như thanh trượt hoặc hình ảnh.
Thông thường, các chủ đề WordPress hoặc PrestaShop sẽ được điều chỉnh theo mặc định mà không yêu cầu bất kỳ hành động nào từ phía bạn. Tuy nhiên, nếu bạn muốn sửa đổi điều gì đó, bạn phải sử dụng các truy vấn phương tiện.
Điều này nâng cao hơn một chút, và nếu bạn không biết gì về CSS, đừng lo lắng.
Truy vấn phương tiện là các quy tắc CSS cho biết những gì sẽ hiển thị hoặc không hiển thị tùy thuộc vào kích thước của màn hình.
Với quy tắc này, chúng ta có thể xác định cách chúng ta muốn trang web của mình trông như thế nào khi màn hình có kích thước 320 x 480px. Đây là những kích thước phổ biến của điện thoại thông minh.
Với điều này, ngoài các pixel, chúng tôi cũng có thể chỉ định hướng của màn hình. Bắt đầu từ 700px trở lên, chúng ta thường nói về màn hình máy tính bảng.
Như bạn có thể tưởng tượng, hầu như có vô số sự kết hợp khi nói đến kích thước và hướng thiết bị, phải không? Đây là khó khăn mà chúng ta đã nói trước đó.
URL khác
Phương pháp này bao gồm việc có một phiên bản khác của trang web của bạn tại một URL khác, nghĩa là, không chỉ đơn giản là điều chỉnh nó. Bằng cách này, khi người dùng kết nối với thiết bị di động của họ, URL của thiết bị di động là URL mà họ đến.
Quy tắc là sử dụng 'm' trước URL ban đầu. Đây là cách Twitter làm điều đó, chẳng hạn. Nếu bạn truy cập https://m.twitter.com, bạn sẽ thấy phiên bản di động ngay cả khi bạn đang sử dụng máy tính của mình.
Lời khuyên của chúng tôi là bạn không cần phải đi xa như vậy. Như vậy là quá đủ nếu thương mại điện tử của bạn có thể được nhìn thấy rõ ràng và dễ dàng trên một màn hình nhỏ.
AMP, sáng kiến của Google dành cho duyệt web trên thiết bị di động.
Bạn có thể đã nhận thấy rằng khi bạn tìm kiếm thứ gì đó trên Google, một số kết quả được hiển thị với dấu này.
Đây là một dự án của Google tập trung vào việc cải thiện tốc độ duyệt web trên thiết bị di động. Nó tăng tốc trang web bằng cách giới hạn văn bản và hình ảnh, làm cho nó tải nhanh hơn nhiều.
Nói theo cách riêng của Google: "AMP rất tốt cho thương mại điện tử vì AMP làm cho các trang web nhanh hơn và các trang web nhanh thúc đẩy chuyển đổi bán hàng."
Để điều chỉnh cửa hàng WordPress của bạn thành AMP, bạn có thể sử dụng một trong các plugin sau:
AMP WooCommerce - Một plugin miễn phí và siêu dễ sử dụng.
WP AMP: plugin trả phí cho phép bạn thêm video và biểu ngữ AdSense, trong số những thứ khác.
Một cách tốt để bắt đầu làm quen với AMP là điều chỉnh một bài đăng trên blog và đo lường sự cải thiện về tốc độ tải trước khi bắt đầu với WooCommerce.
Nếu bạn sử dụng PrestaShop, các mô-đun này cung cấp khả năng thích ứng AMP:
Mô-đun AMP: có giá khoảng 72,59 euro và cho phép bạn tạo các trang AMP cho các danh mục, sản phẩm và trang chủ.
Google AMP - Mô-đun này đắt hơn một chút, nhưng nó đáng giá. Nó cho phép bạn tùy chỉnh bất cứ thứ gì bạn có thể nghĩ ra và tuyên bố rằng nó làm cho các trang web nhanh hơn gấp 7 lần. Chúng là 149 euro.
Một tùy chọn cuối cùng khác là tạo ứng dụng của riêng bạn.
Việc sử dụng một ứng dụng chỉ được khuyến khích nếu bạn có doanh số bán hàng định kỳ bởi vì không ai sẽ tải xuống một ứng dụng chỉ để mua một lần. Ví dụ, của Amazon là một trong những ứng dụng được sử dụng nhiều nhất, nhưng Amazon cũng ...
Cách xem lưu lượng truy cập trên thiết bị di động của bạn trong Analytics
Nếu bạn còn nghi ngờ về việc liệu những điều chỉnh này có xứng đáng khi cải thiện chiến lược tiếp thị trên thiết bị di động của mình hay không, bạn có thể kiểm tra trước lượng lưu lượng truy cập di động từ thương mại điện tử của mình.
Chúng tôi sẽ sử dụng Google Analytics cho điều đó.
Chuyển đến thanh bên "Đối tượng >> Di động" và sau đó là "Tổng quan". Ở đó, bạn có thể thấy số lượt truy cập và tỷ lệ phần trăm từ điện thoại thông minh, máy tính bảng hoặc máy tính để bàn.
Nếu bạn muốn tiến thêm một bước nữa, trong "Thiết bị", bạn thậm chí có thể xem những thiết bị nào đang ghé thăm bạn: iPhone, Galaxy, ...
Như bạn có thể thấy, tiêu chuẩn là tổng thiết bị di động và máy tính bảng cao hơn một chút so với máy tính để bàn.
Nếu đó là trường hợp của trang web của bạn và bạn vẫn chưa làm bất cứ điều gì để cung cấp cho tất cả những người dùng đó… đừng chờ đợi thêm nữa!
Bạn đã sẵn sàng để khiến người dùng di động của mình yêu thích chưa?
Hãy nghĩ đến việc bạn đang cố gắng tận dụng tối đa thời gian rảnh khi sử dụng phương tiện giao thông công cộng hoặc đợi ai đó. Chắc hẳn bạn đã mua một thứ gì đó trong một trong những khoảnh khắc đó.
Cửa hàng trực tuyến của chúng tôi phải luôn sẵn sàng tiếp nhận lượt truy cập, bất kể khi nào hoặc bằng cách nào.
Thực hiện theo các bước trong bài đăng này vì ngoài việc bán được nhiều hơn, bạn cũng sẽ cải thiện vị trí của mình trên web.
Mua sắm trực tuyến là một hình thức thương mại điện tử cho phép người tiêu dùng trực tiếp mua hàng hóa hoặc dịch vụ từ người bán qua Internet bằng trình duyệt web. Người tiêu dùng tìm thấy sản phẩm quan tâm bằng cách truy cập trực tiếp vào trang web của nhà bán lẻ hoặc bằng cách tìm kiếm thông qua các nhà cung cấp thay thế bằng công cụ tìm kiếm mua sắm, công cụ này hiển thị tính sẵn có và giá cả của cùng một sản phẩm trong các cửa hàng điện tử khác nhau. Bắt đầu từ năm 2020, khách hàng có thể mua sắm trực tuyến bằng một số máy tính và thiết bị khác nhau, bao gồm máy tính để bàn, máy tính xách tay, máy tính bảng, điện thoại thông minh và loa thông minh.
Một cửa hàng trực tuyến gợi lên sự tương tự về mặt vật lý của việc mua sản phẩm hoặc dịch vụ tại một cửa hàng bán lẻ hoặc trung tâm mua sắm “truyền thống” thông thường; Quá trình này được gọi là mua sắm trực tuyến giữa doanh nghiệp với người tiêu dùng (B2C). Khi một cửa hàng trực tuyến được thành lập để cho phép các doanh nghiệp mua hàng từ các doanh nghiệp khác, quá trình này được gọi là mua sắm trực tuyến giữa doanh nghiệp với doanh nghiệp (B2B). Một cửa hàng trực tuyến điển hình cho phép khách hàng duyệt qua nhiều loại sản phẩm và dịch vụ của công ty, xem ảnh hoặc hình ảnh của sản phẩm, cùng với thông tin về các thông số kỹ thuật, tính năng và giá cả.
Các cửa hàng trực tuyến thường cho phép người mua hàng sử dụng chức năng "tìm kiếm" để tìm các mô hình, nhãn hiệu hoặc mặt hàng cụ thể. Khách hàng trực tuyến phải có quyền truy cập Internet và phương thức thanh toán hợp lệ để hoàn tất giao dịch, chẳng hạn như thẻ tín dụng, thẻ ghi nợ hỗ trợ Interac hoặc một dịch vụ như PayPal. Đối với các sản phẩm vật chất (ví dụ, sách bỏ túi hoặc quần áo), thương nhân điện tử vận chuyển sản phẩm cho khách hàng; Đối với các sản phẩm kỹ thuật số, chẳng hạn như tệp âm thanh kỹ thuật số cho bài hát hoặc chương trình máy tính, thương nhân điện tử thường gửi tệp cho khách hàng qua Internet. Các tập đoàn bán lẻ trực tuyến lớn nhất là Alibaba, Amazon.com và eBay.
Mặc dù duyệt web trên thiết bị di động đã vượt qua PC, chúng tôi vẫn thích máy tính hơn khi mua sắm. Việc sử dụng điện thoại thông minh chỉ để xem và so sánh là rất phổ biến, nhưng phải chờ đợi để mua hàng từ máy tính. Như bạn có thể tưởng tượng, hầu như có vô số cách kết hợp