
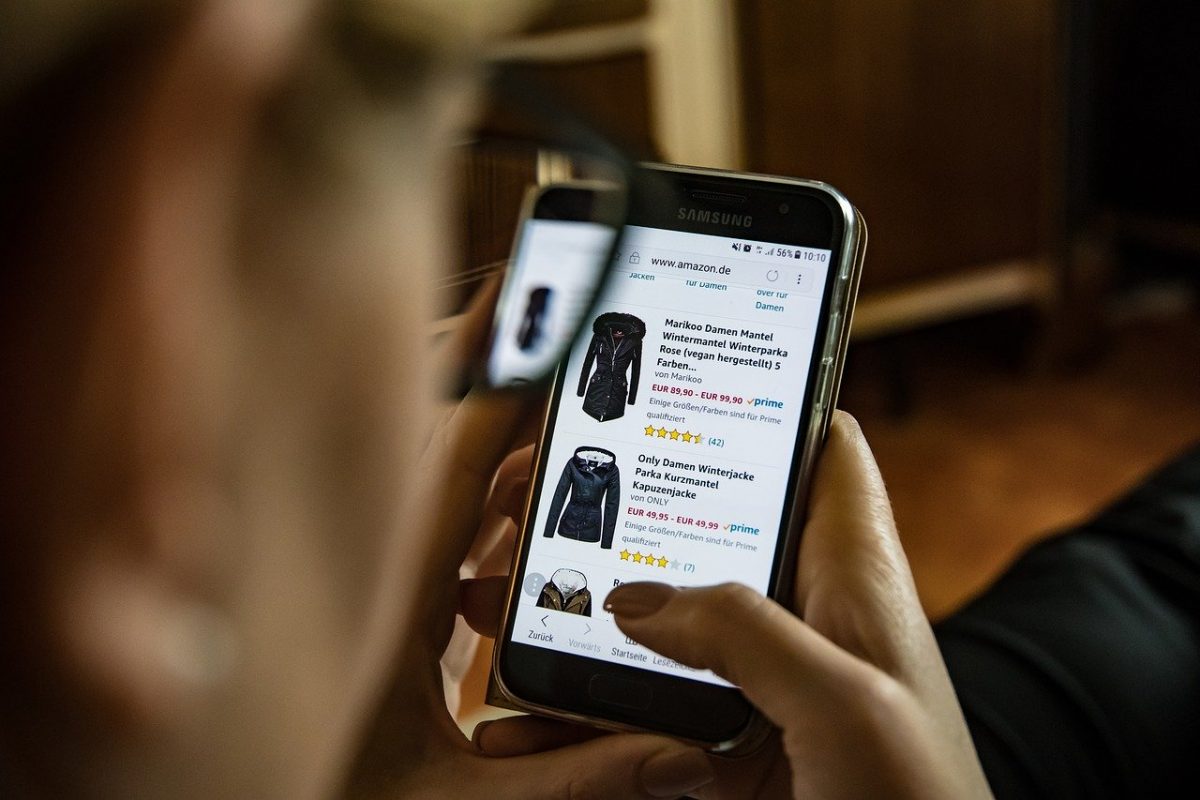
Смартфоны оказывают огромное влияние на жизнь миллиардов людей. И это инструмент, с помощью которого вы можете многое сделать. Среди прочего, покупайте. То, что растет просто потому, что увеличивается использование мобильных телефонов для работы в Интернете.
Мобильная связь продолжает играть все более важную роль в успехе электронной коммерции. Ожидается, что к 2021 году продажи мобильной электронной коммерции составят 54% от общего объема продаж электронной коммерции.
Помимо использования мобильного телефона для совершения покупок, клиенты также используют мобильный телефон для изучения решений о покупке перед покупкой в магазине или за рабочим столом. По оценкам, 73% покупателей говорят, что им нравится выходить в Интернет перед покупкой в магазине. В BrightEdge мы также следим за ростом электронной коммерции. Мы обнаружили, что в 2017 году 57% всего онлайн-трафика приходилось на мобильные устройства и планшеты, что впоследствии оказало влияние на характер электронной коммерции.
Причина мобильных покупок
Удобство покупок с мобильных устройств для клиентов выросло, и поэтому индустрия больше не может игнорировать важность мобильных устройств в мире электронной коммерции.
Как я могу оптимизировать мобильную электронную торговлю?
Клиенты мобильной электронной коммерции, такие как вы, уже должны использовать веб-сайт, который работает с адаптивной моделью дизайна по всему сайту, но есть несколько вещей, которые вы можете сделать, чтобы сделать свою страницу электронной коммерции еще более удобной для мобильных устройств.
- Сделайте так, чтобы людям было легко найти физический магазин
Поскольку многие люди любят сравнивать покупки в Интернете перед покупкой в магазине, это упрощает переход от покупок в Интернете к покупкам лично.
- Помогите клиентам разобраться в продуктах.
Включите удобные для мобильных устройств видеоролики о продуктах, возможность увеличения изображений и высококачественные визуальные эффекты, чтобы помочь клиентам понять ваш продукт и почувствовать себя более уверенно, прежде чем нажимать кнопку «купить».
- Упростите людям доступ к платежам
Платежи могут быть сложной задачей для пользователей мобильных телефонов, потому что длинные последовательности цифр, например, требуемые для кредитной карты или чека, часто трудно ввести. Вместо этого вы можете предложить людям возможность создать учетную запись на вашем сайте, где они смогут сохранять данные своей кредитной карты. Вы также можете упростить им использование мобильных платежных систем, таких как PayPal, Google Wallet или MasterCard MasterPass. Одно исследование показало, что предложение этих альтернативных вариантов пользователям привело к увеличению коэффициента конверсии для пользователей смартфонов на 101%.
- Сведите к минимуму формы.
Помните, как сложно писать информацию на мобильных устройствах. Сверните формы на странице и заполните все, что можете.
- Помогите клиентам разобраться в продуктах.
Мобильная электронная коммерция быстро становится основным продуктом отрасли. Бренды должны быть готовы обслуживать этих клиентов в Интернете и в магазине. Первый шаг в создании такого необычного пользовательского опыта - убедиться, что ваш сайт полностью мобильный.
Результаты вашей заявки
В сегодняшнем посте мы расскажем вам, что такое мобильный маркетинг для интернет-магазина и что вам нужно делать, чтобы не терять клиентов, как в предыдущем примере.
Что такое мобильный маркетинг?

Концепция мобильного маркетинга, как она определена в Википедии, - это метод многоканального онлайн-маркетинга, ориентированный на охват определенной аудитории с помощью их смартфонов, планшетов или любых других связанных устройств через веб-сайты. Он включает в себя все действия, связанные с разработкой, реализацией и исполнением маркетинговых акций.
Исходя из этого первого общего определения, мы собираемся сосредоточиться на последней части: «проектирование, реализация и исполнение», потому что это именно то, что мы собираемся сделать: адаптировать наши действия в электронной коммерции к просмотру с мобильных устройств.
Важность мобильного маркетинга
Все это произошло в конце 2016 года, но мы предвидели это намного раньше. 1 ноября Global Stats опубликовала отчет, в котором говорилось, что мобильные устройства впервые используются чаще, чем персональные компьютеры. Мобильный маркетинг контролировал ситуацию, и не ожидается, что ситуация изменится в будущем.
Люди не только используют планшет или телефон для проверки электронной почты или социальных сетей, но также используют их для сравнения и покупки продуктов. Мобильный маркетинг больше не является вариантом для интернет-магазинов, это обязательство.
Преимущества и недостатки мобильного маркетинга
Мы знаем, что мобильный маркетинг зашкаливает, и поэтому он необходим, но прежде чем мы перейдем к делу, давайте посмотрим на преимущества и проблемы, с которыми он столкнется.
преимущество
Доступность и оперативность: пользователи всегда носят с собой телефоны и проверяют их в среднем около 150 раз в день. Будьте готовы, когда придет ваша очередь! 😉
Простой дизайн: разрабатывать и создавать контент для мобильных устройств проще - здесь меньше значит больше.
Большая аудитория: хотя не все владеют компьютером или используют его на регулярной основе, все больше и больше людей используют свои телефоны каждый день. Подготовка стратегии для этой аудитории расширяет охват.
Рост: хотя кажется невозможным не сделать этого, отношения между мобильными телефонами и Интернетом - относительно новое явление с огромным потенциалом роста.
Легкость оплаты: наиболее распространенные способы оплаты уже на 100% оптимизированы для мобильных устройств.
недостатки
Разнообразие экранов: каждое устройство имеет разный размер, поэтому адаптировать магазин под все практически невозможно. Вы можете проверить, как ваш сайт отображается на разных устройствах, с помощью этого онлайн-инструмента.
Конфиденциальность: это хорошая идея, чтобы упростить просмотр, но прерывание его сообщениями и уведомлениями может раздражать.
Ограничения навигации: для 5-дюймового экрана без мыши нужно тщательно выбирать, что отображать; не хватило места для всего.
Привычки: хотя мобильный просмотр превзошел возможности ПК, мы по-прежнему предпочитаем компьютер при покупке. Очень распространено использование смартфона, чтобы просто посмотреть и сравнить, но ждать покупки с компьютера.
Чтобы в полной мере воспользоваться этими преимуществами и ограничить неудобства, давайте посмотрим, что мы должны учитывать, чтобы не потерять ни одного покупателя, который посещает наш магазин со смартфона.
5 ключей для мобильного маркетинга интернет-магазинов

Каждый веб-сайт и электронная коммерция отличаются друг от друга, но, применяя эти основные правила, вы гарантируете, что не потеряете ни одного клиента из-за «отказа» просто потому, что вы проигнорировали основные методы мобильного маркетинга.
Адаптивный дизайн: можно подумать, что это очевидно, но есть много интернет-магазинов, дизайн которых не адаптирован для мобильных устройств.
Избегайте всплывающих окон: помимо того, что они ухудшаются для SEO, они еще больше раздражают на маленьком экране.
Не используйте боковую панель: на смартфоне боковая панель будет отображаться под всем, теряя при этом всю свою полезность.
Размер и цвет шрифта: не отклоняйтесь от сочетания белого фона + черного шрифта, взгляд ваших читателей будет вам благодарен.
Короткие абзацы: то, что может показаться коротким абзацем на большом экране, может быстро превратиться в огромный, который отпугнет мобильного читателя.
А теперь, когда мы знаем основы, давайте перейдем к более конкретному.
Как адаптировать интернет-магазин под смартфоны
Чтобы отобразить версию вашего интернет-магазина, отличную от той, которую вы видите на обычном компьютере, у вас есть 2 варианта: адаптивный дизайн или другой домен.
Отвечает или адаптируется
Это та же настольная версия, которая использует CSS (таблицы стилей) для соответствия экранам меньшего размера. Обычный способ адаптации - удаление некоторых мешающих элементов, таких как ползунки или изображения.
Обычно темы WordPress или PrestaShop адаптируются по умолчанию без каких-либо действий с вашей стороны. Однако, если вы хотите что-то изменить, вы должны использовать медиа-запросы.
Это немного сложнее, и если вы ничего не знаете о CSS, не волнуйтесь.
Медиа-запросы - это правила CSS, которые говорят, что показывать или не показывать в зависимости от размера экрана.
С помощью этого правила мы можем определить, как должна выглядеть наша веб-страница при размере экрана 320 x 480 пикселей. Это обычные размеры смартфонов.
С этим другим, помимо пикселей, мы также можем указать ориентацию экрана. Начиная с 700 пикселей и выше, мы обычно говорим об экранах планшетов.
Как вы понимаете, существует почти бесконечное количество комбинаций размеров и ориентации устройства, верно? Это трудность, о которой мы говорили ранее.
Другой URL
Этот метод заключается в том, чтобы иметь другую версию вашего веб-сайта по другому URL-адресу, то есть не просто адаптировать ее. Таким образом, когда пользователи подключаются к своим мобильным устройствам, URL-адрес мобильного устройства совпадает с тем, по которому они приходят.
Правило состоит в том, чтобы использовать букву «m» перед исходным URL-адресом. Вот как это делает, например, Twitter. Если вы перейдете на https://m.twitter.com, вы увидите мобильную версию, даже если вы используете свой компьютер.
Мы советуем не заходить так далеко. Более чем достаточно, если ваша электронная коммерция будет хорошо видна на маленьком экране.
AMP, инициатива Google для просмотра мобильных устройств.
Возможно, вы уже заметили, что при поиске чего-либо в Google некоторые результаты отображаются с этой отметкой.
Это проект Google, направленный на повышение скорости просмотра мобильных страниц. Это ускоряет веб-сайт, ограничивая его текстом и изображениями, что значительно ускоряет его загрузку.
По словам Google: «AMP отлично подходит для электронной коммерции, потому что AMP делает веб-сайты быстрее, а быстрые веб-сайты способствуют увеличению продаж».
Чтобы адаптировать свой магазин WordPress к AMP, вы можете использовать один из этих плагинов:
AMP WooCommerce - бесплатный и очень простой в использовании плагин.
WP AMP: платный плагин, который, помимо прочего, позволяет добавлять видео и баннеры AdSense.
Хороший способ начать знакомство с AMP - адаптировать сообщение в блоге и измерить улучшение скорости загрузки, прежде чем начинать работу с WooCommerce.
Если вы используете PrestaShop, эти модули предлагают адаптацию AMP:
Модуль AMP: он стоит около 72,59 евро и позволяет создавать страницы AMP для категорий, продуктов и дома.
Google AMP - этот модуль немного дороже, но он того стоит. Он позволяет настраивать практически все, что только можно придумать, и утверждает, что делает сайты в 7 раз быстрее. Это 149 евро.
Еще один последний вариант - создать собственное приложение.
Использование приложения рекомендуется только в том случае, если у вас есть повторяющиеся продажи, потому что никто не собирается загружать приложение для покупки только один раз. Например, Amazon - одно из наиболее часто используемых приложений, но это также и Amazon ...
Как увидеть свой мобильный трафик в Аналитике
Если вы сомневаетесь в том, стоит ли такая адаптация для улучшения вашей стратегии мобильного маркетинга, вы можете заранее проверить объем мобильного трафика для своей электронной коммерции.
Мы собираемся использовать для этого Google Analytics.
Перейдите на боковую панель «Аудитория >> Мобильные», а затем «Обзор». Там вы можете увидеть количество посещений и процентное соотношение со смартфонов, планшетов или компьютеров.
Если вы хотите пойти еще дальше, в разделе «Устройства» вы даже можете увидеть, какие устройства посещают вас: iPhone, Galaxy, ...
Как видите, нормой является то, что в сумме мобильный телефон и планшет немного выше, чем настольный компьютер.
Если это относится и к вашему веб-сайту, и вы еще ничего не сделали, чтобы разместить всех этих пользователей… не ждите больше!
Готовы ли вы влюбить своих мобильных пользователей?
Представьте, что вы пытаетесь максимально использовать свое свободное время, когда пользуетесь общественным транспортом или кого-то ждете. Вы, должно быть, купили что-то в один из таких моментов.
Наш интернет-магазин всегда должен быть готов к посещению, независимо от того, когда и как он прибудет.
Следуйте инструкциям в этом посте, потому что помимо увеличения продаж вы также улучшите свое позиционирование в Интернете.
Интернет-магазины - это форма электронной торговли, которая позволяет потребителям напрямую покупать товары или услуги у продавца через Интернет с помощью веб-браузера. Потребители находят интересующий продукт, посещая веб-сайт продавца напрямую или просматривая альтернативных поставщиков с помощью поисковой системы покупок, которая показывает наличие и цену одного и того же продукта в разных электронных магазинах. Начиная с 2020 года клиенты могут делать покупки в Интернете с помощью ряда различных компьютеров и устройств, включая настольные компьютеры, ноутбуки, планшеты, смартфоны и интеллектуальные колонки.
Интернет-магазин вызывает физическую аналогию с покупкой товаров или услуг в обычном розничном магазине или торговом центре; Этот процесс называется онлайн-покупками от бизнеса к потребителю (B2C). Когда создается интернет-магазин, позволяющий предприятиям совершать покупки у других предприятий, этот процесс называется онлайн-покупками между предприятиями (B2B). Типичный интернет-магазин позволяет покупателю просматривать ассортимент продуктов и услуг компании, видеть фотографии или изображения продуктов, а также информацию о технических характеристиках, функциях и ценах на них.
Интернет-магазины часто позволяют покупателям использовать функции «поиска» для поиска определенных моделей, брендов или товаров. Онлайн-клиенты должны иметь доступ в Интернет и действующий способ оплаты для завершения транзакции, например кредитную карту, дебетовую карту с поддержкой Interac или такую услугу, как PayPal. Что касается физических товаров (например, карманных книг или одежды), электронный продавец отправляет товары покупателю; Для цифровых продуктов, таких как цифровые аудиофайлы для песен или компьютерных программ, электронный продавец обычно отправляет файл покупателю через Интернет. Крупнейшими из этих розничных онлайн-корпораций являются Alibaba, Amazon.com и eBay.
Хотя мобильный просмотр превзошел возможности ПК, мы по-прежнему предпочитаем компьютер при совершении покупок. Очень распространено использование смартфона, чтобы просто посмотреть и сравнить, но ждать покупки с компьютера. Как вы понимаете, существует почти бесконечное количество комбинаций