
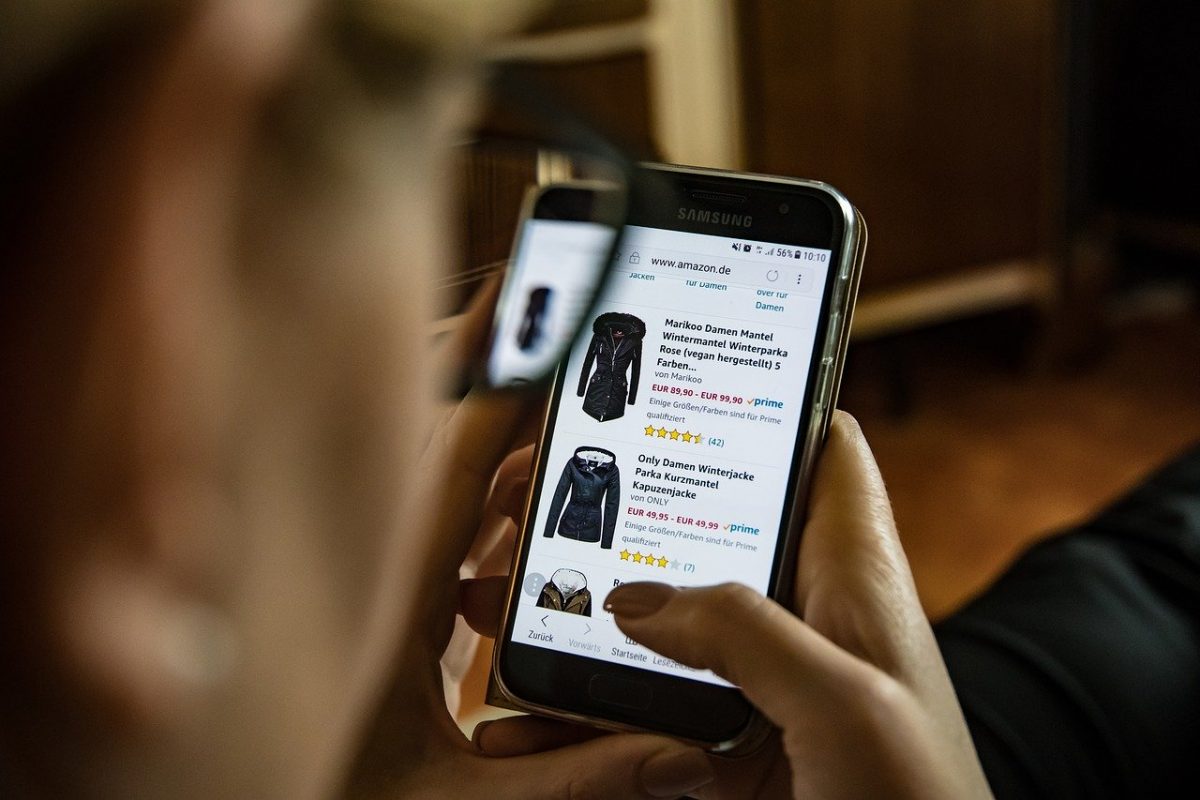
Wpływ smartfonów na życie miliardów ludzi jest brutalny. Jest to narzędzie, za pomocą którego można zrobić wiele rzeczy. Między innymi kup. Coś, co rośnie po prostu dlatego, że wzrasta wykorzystanie telefonów komórkowych do surfowania po Internecie.
Urządzenia mobilne nadal odgrywają coraz ważniejszą rolę w sukcesie handlu elektronicznego. Oczekuje się, że do 2021 r. Sprzedaż mobilna w e-commerce będzie stanowić 54% całkowitej sprzedaży e-commerce.
Oprócz korzystania z telefonu komórkowego do robienia zakupów, klienci używają go również do sprawdzania decyzji zakupowych przed zakupem w sklepie lub przy biurku. Szacuje się, że 73% klientów lubi surfować po Internecie przed dokonaniem zakupu w sklepie. W BrightEdge śledzimy również rozwój handlu elektronicznego. Okazało się, że w 2017 r. 57% całego ruchu internetowego pochodziło z urządzeń mobilnych i tabletów, co miało konsekwentny wpływ na charakter handlu elektronicznego.
Powód zakupów mobilnych
Wzrosła wygoda klientów korzystających z zakupów mobilnych, dlatego branża nie może już ignorować znaczenia urządzeń mobilnych w świecie e-commerce.
Jak mogę zoptymalizować mobilny handel elektroniczny?
Mobilni klienci e-commerce, tacy jak Ty, powinni już korzystać z witryny internetowej, która współpracuje z elastycznym modelem projektowania w całej witrynie, ale jest kilka rzeczy, które możesz zrobić, aby uczynić swoją stronę e-commerce jeszcze bardziej przyjazną dla urządzeń mobilnych.
- Ułatw ludziom znalezienie fizycznego sklepu
Ponieważ wiele osób lubi porównywać zakupy online przed dokonaniem zakupu w sklepie, ułatwia to przejście od zakupów online do zakupów osobistych.
- Pomóż klientom zrozumieć produkty.
Uwzględnij przyjazne dla urządzeń mobilnych filmy o produktach, możliwość powiększania zdjęć i wysokiej jakości wizualizacje, aby pomóc klientom zrozumieć Twój produkt i poczuć się pewniej, zanim klikną przycisk „Kup”.
- Ułatw użytkownikom dostęp do płatności
Płatności mogą stanowić wyzwanie dla użytkowników telefonów komórkowych, ponieważ długie sekwencje numerów, na przykład w przypadku karty kredytowej lub czeku, są często trudne do wpisania. Zamiast tego możesz zaoferować ludziom możliwość utworzenia konta w Twojej witrynie, na którym będą mogli zapisywać informacje o swojej karcie kredytowej. Możesz także ułatwić im korzystanie z opcji płatności mobilnych, takich jak PayPal, Google Wallet czy MasterCard MasterPass. Jedno z badań wykazało, że oferowanie tych alternatywnych opcji użytkownikom doprowadziło do 101% wzrostu współczynników konwersji dla użytkowników smartfonów.
- Zminimalizuj kształty.
Pamiętaj, jak trudno jest pisać informacje na urządzeniach mobilnych. Zminimalizuj formularze na stronie i autouzupełniaj, co możesz.
- Pomóż klientom zrozumieć produkty.
Mobilny handel elektroniczny szybko staje się podstawą branży. Marki muszą być przygotowane do obsługi tych klientów online i w sklepie. Pierwszym krokiem do stworzenia tego niezwykłego doświadczenia użytkownika jest upewnienie się, że Twoja witryna jest w pełni mobilna.
Wyniki Twojej aplikacji
W dzisiejszym poście powiemy Ci, czym jest marketing mobilny dla sklepu internetowego i co musisz zrobić, aby uniknąć utraty klientów, tak jak w poprzednim przykładzie.
Co to jest marketing mobilny?

Pojęcie marketingu mobilnego, zgodnie z definicją w Wikipedii, to wielokanałowa technika marketingu online skupiona na dotarciu do określonej grupy odbiorców za pośrednictwem ich smartfonów, tabletów lub innych powiązanych urządzeń za pośrednictwem witryn internetowych. Obejmuje wszelkie działania związane z projektowaniem, wdrażaniem i realizacją działań marketingowych.
Zaczynając od tej pierwszej ogólnej definicji, skupimy się na ostatniej części: „projekt, implementacja i wykonanie”, ponieważ to jest dokładnie to, co zamierzamy zrobić: dostosować nasze działania e-commerce do przeglądania na urządzeniach mobilnych.
Znaczenie marketingu mobilnego
To wszystko wydarzyło się pod koniec 2016 roku, ale widzieliśmy to znacznie wcześniej. 1 listopada Global Stats opublikował raport stwierdzający, że po raz pierwszy korzystanie z urządzeń mobilnych było większe niż z komputerów osobistych. Marketing mobilny był pod kontrolą i nie oczekuje się, że zmieni się to w przyszłości.
Ludzie nie tylko używają tabletu lub telefonu do sprawdzania poczty e-mail lub sieci społecznościowych, ale także do porównywania i kupowania produktów. Marketing mobilny nie jest już opcją dla sklepów internetowych, jest obowiązkiem.
Zalety i wady marketingu mobilnego
Wiemy, że marketing mobilny jest poza zasięgiem i dlatego jest koniecznością, ale zanim przejdziemy do biznesu, przyjrzyjmy się korzyściom i wyzwaniom, z którymi się spotka.
Zaleta
Dostępność i natychmiastowość: użytkownicy zawsze noszą przy sobie telefony i sprawdzają je średnio około 150 razy dziennie. Przygotuj się, kiedy nadejdzie Twoja kolej! 😉
Prosty projekt: projektowanie i generowanie treści na urządzenia mobilne jest prostsze - mniej znaczy więcej.
Większa publiczność: chociaż nie każdy ma komputer regularnie lub go używa, coraz więcej osób korzysta z telefonów na co dzień. Przygotowanie strategii dla tej grupy odbiorców zwiększa Twój zasięg.
Rozwój: Chociaż może się wydawać, że nie można tego zrobić, związek między telefonami komórkowymi a Internetem jest stosunkowo nowym zjawiskiem o ogromnym potencjale wzrostu.
Łatwość płatności: najpopularniejsze metody płatności są już w 100% przyjazne dla urządzeń mobilnych.
Wady
Różnorodność ekranów: każde urządzenie ma inny rozmiar, dlatego dostosowanie sklepu do każdego z nich jest prawie niemożliwe. Za pomocą tego narzędzia online możesz sprawdzić, jak Twoja witryna internetowa wygląda na różnych urządzeniach.
Prywatność: dobrym pomysłem jest ułatwienie przeglądania, ale przerywanie go wiadomościami i powiadomieniami może być denerwujące.
Ograniczenia nawigacji: na 5-calowym ekranie bez myszy musisz dokładnie wybrać, co ma być wyświetlane; za mało miejsca na wszystko.
Nawyki: chociaż przeglądanie mobilne przewyższyło przeglądanie na komputerze, nadal preferujemy komputer przy zakupie. Bardzo często smartfon używa się tylko do oglądania i porównywania, ale poczekaj, aż dokonasz zakupu z komputera.
Aby w pełni wykorzystać te zalety i ograniczyć niedogodności, zobaczmy, co musimy wziąć pod uwagę, aby nie stracić pojedynczego klienta odwiedzającego nasz sklep ze smartfona.
5 kluczy do mobilnego marketingu sklepów internetowych

Każda witryna internetowa i eCommerce są inne, ale stosując te podstawowe zasady, nie stracisz ani jednego klienta w wyniku „odbicia” tylko dlatego, że zignorowałeś podstawowe techniki marketingu mobilnego.
Responsywny projekt: Można by pomyśleć, że to oczywiste, ale jest wiele sklepów internetowych, których projekty nie są dostosowane do urządzeń mobilnych.
Unikaj wyskakujących okienek: poza tym, że pogarszają się pod kątem SEO, są jeszcze bardziej irytujące na małym ekranie.
Nie używaj paska bocznego: na smartfonie pasek boczny pojawi się pod wszystkim, tracąc całą swoją użyteczność.
Rozmiar i kolor czcionki: nie odbiegaj od kombinacji białe tło + czarna czcionka, widok Twoich czytelników będzie Ci wdzięczny.
Krótsze akapity: to, co może wydawać się krótkim akapitem na dużym ekranie, może szybko przekształcić się w ogromny, który odstraszy mobilnego czytelnika.
A teraz, gdy znamy podstawy, przejdźmy do czegoś bardziej konkretnego.
Jak dostosować sklep internetowy do smartfonów
Aby wyświetlić inną wersję swojego sklepu internetowego niż ta, którą widzisz na zwykłym komputerze, masz dwie opcje: responsywny projekt lub inna domena.
Reaguje lub dostosowuje się
Jest to ta sama wersja dla komputerów stacjonarnych, która wykorzystuje CSS (arkusze stylów), aby dopasować ją do mniejszych ekranów. Powszechnym sposobem dostosowania jest usunięcie niektórych przeszkadzających elementów, takich jak suwaki lub obrazy.
Zwykle motywy WordPress lub PrestaShop będą domyślnie dostosowywane bez konieczności podejmowania jakichkolwiek działań z Twojej strony. Jeśli jednak chcesz coś zmodyfikować, musisz użyć zapytań o media.
Jest to trochę bardziej zaawansowane i jeśli nie wiesz nic o CSS, nie martw się.
Zapytania o media to reguły CSS, które mówią, co pokazać, a czego nie, w zależności od rozmiaru ekranu.
Dzięki tej zasadzie możemy zdefiniować, jak ma wyglądać nasza strona internetowa na ekranie o wymiarach 320 x 480 pikseli. To typowe wymiary smartfonów.
Za pomocą tego innego, oprócz pikseli, możemy również określić orientację ekranu. Zaczynając od 700 pikseli i więcej, zwykle mówimy o ekranach tabletów.
Jak możesz sobie wyobrazić, istnieje prawie nieskończona liczba kombinacji, jeśli chodzi o rozmiary i orientację urządzenia, prawda? To jest trudność, o której mówiliśmy wcześniej.
Inny adres URL
Ta metoda polega na posiadaniu innej wersji witryny internetowej pod innym adresem URL, a nie tylko na jej dostosowaniu. W ten sposób, gdy użytkownicy łączą się ze swoimi urządzeniami mobilnymi, adres URL telefonu komórkowego jest tym, do którego docierają.
Regułą jest użycie litery „m” przed pierwotnym adresem URL. Tak na przykład robi to Twitter. Jeśli przejdziesz do https://m.twitter.com, zobaczysz wersję mobilną, nawet jeśli korzystasz z komputera.
Nasza rada jest taka, że nie musisz iść tak daleko. Wystarczy, że Twój e-commerce będzie widoczny wyraźnie i łatwo na małym ekranie.
AMP, inicjatywa Google dotycząca przeglądania na urządzeniach mobilnych.
Być może już zauważyłeś, że gdy szukasz czegoś w Google, niektóre wyniki są wyświetlane z tym znakiem.
To projekt Google, który koncentruje się na poprawie szybkości przeglądania na urządzeniach mobilnych. Przyspiesza witrynę, ograniczając ją do tekstu i obrazów, dzięki czemu ładuje się znacznie szybciej.
Własnymi słowami Google: „AMP świetnie nadaje się do handlu elektronicznego, ponieważ AMP przyspiesza witryny, a szybkie witryny promują konwersje sprzedażowe”.
Aby dostosować swój sklep WordPress do AMP, możesz użyć jednej z tych wtyczek:
AMP WooCommerce - darmowa i bardzo łatwa w użyciu wtyczka.
WP AMP: płatna wtyczka, która umożliwia między innymi dodawanie filmów i banerów AdSense.
Dobrym sposobem na zapoznanie się z AMP jest dostosowanie posta na blogu i zmierzenie poprawy szybkości ładowania przed rozpoczęciem korzystania z WooCommerce.
Jeśli korzystasz z PrestaShop, te moduły oferują adaptację AMP:
Moduł AMP: kosztuje około 72,59 euro i umożliwia tworzenie stron AMP dla kategorii, produktów i domu.
Google AMP - ten moduł jest nieco droższy, ale warto. Pozwala dostosować prawie wszystko, co przyjdzie Ci do głowy, i twierdzi, że przyspiesza witryny 7 razy. Kosztują 149 euro.
Kolejną ostatnią opcją jest stworzenie własnej aplikacji.
Korzystanie z aplikacji jest zalecane tylko w przypadku powtarzających się sprzedaży, ponieważ nikt nie będzie pobierał aplikacji tylko raz. Na przykład Amazon jest jedną z najczęściej używanych aplikacji, ale jest to również Amazon ...
Jak wyświetlić ruch mobilny w Analytics
Jeśli masz wątpliwości, czy te adaptacje są opłacalne, jeśli chodzi o poprawę strategii marketingu mobilnego, możesz wcześniej sprawdzić wielkość ruchu mobilnego w swoim e-commerce.
W tym celu wykorzystamy Google Analytics.
Przejdź do paska bocznego „Odbiorcy >> Urządzenia przenośne”, a następnie „Przegląd”. Tam możesz zobaczyć liczbę odwiedzin i jakie procenty pochodzą ze smartfonów, tabletów lub komputerów stacjonarnych.
Jeśli chcesz pójść o krok dalej, w sekcji „Urządzenia” możesz nawet sprawdzić, z jakimi urządzeniami Cię odwiedzają: iPhone, Galaxy, ...
Normą, jak widać, jest to, że suma telefonu komórkowego i tabletu jest nieco wyższa niż na komputerze stacjonarnym.
Jeśli tak jest również w przypadku Twojej witryny, a nie zrobiłeś jeszcze nic, aby pomieścić wszystkich tych użytkowników… nie czekaj dłużej!
Czy jesteś gotowy, aby zakochać się w swoich użytkownikach mobilnych?
Pomyśl o sobie, jak najlepiej wykorzystujesz swój wolny czas, korzystając z transportu publicznego lub czekając na kogoś. Musiałeś coś kupić w którymś z tych momentów.
Nasz sklep internetowy musi być zawsze gotowy na wizytę, bez względu na to, kiedy i jak nadejdzie.
Postępuj zgodnie z instrukcjami w tym poście, ponieważ oprócz większej sprzedaży poprawisz również swoje pozycjonowanie w sieci.
Zakupy online to forma handlu elektronicznego, która umożliwia konsumentom bezpośredni zakup towarów lub usług od sprzedawcy przez Internet za pomocą przeglądarki internetowej. Konsumenci znajdują interesujący produkt, odwiedzając bezpośrednio witrynę sprzedawcy lub przeszukując alternatywnych dostawców za pomocą wyszukiwarki zakupów, która pokazuje dostępność i cenę tego samego produktu w różnych e-sklepach. Począwszy od 2020 roku, klienci mogą robić zakupy online przy użyciu wielu różnych komputerów i urządzeń, w tym komputerów stacjonarnych, laptopów, tabletów, smartfonów i inteligentnych głośników.
Sklep internetowy przywołuje fizyczną analogię do kupowania produktów lub usług w zwykłym sprzedawcy detalicznym lub w centrum handlowym; Proces ten nosi nazwę zakupów online typu business-to-consumer (B2C). Gdy sklep internetowy jest zakładany, aby umożliwić firmom dokonywanie zakupów od innych firm, proces ten nazywa się zakupami online typu business-to-business (B2B). Typowy sklep internetowy umożliwia klientowi przeglądanie asortymentu produktów i usług firmy, oglądanie zdjęć lub zdjęć produktów wraz z informacją o ich specyfikacjach, cechach i cenach.
Sklepy internetowe często umożliwiają kupującym korzystanie z funkcji „wyszukiwania” w celu znalezienia określonych modeli, marek lub przedmiotów. Klienci online muszą mieć dostęp do Internetu i ważną metodę płatności, aby zakończyć transakcję, na przykład kartę kredytową, kartę debetową obsługującą Interac lub usługę, taką jak PayPal. W przypadku produktów fizycznych (na przykład kieszonkowych książek lub odzieży) sprzedawca internetowy wysyła produkty do klienta; W przypadku produktów cyfrowych, takich jak cyfrowe pliki audio do utworów lub programy komputerowe, sprzedawca internetowy zazwyczaj wysyła plik do klienta przez Internet. Największe z tych internetowych korporacji handlu detalicznego to Alibaba, Amazon.com i eBay.
Chociaż przeglądanie mobilne przewyższyło przeglądanie na komputerze, nadal preferujemy komputer podczas zakupów. Bardzo często smartfon używa się tylko do oglądania i porównywania, ale poczekaj, aż dokonasz zakupu z komputera. Jak możesz sobie wyobrazić, istnieje prawie nieskończona liczba kombinacji