
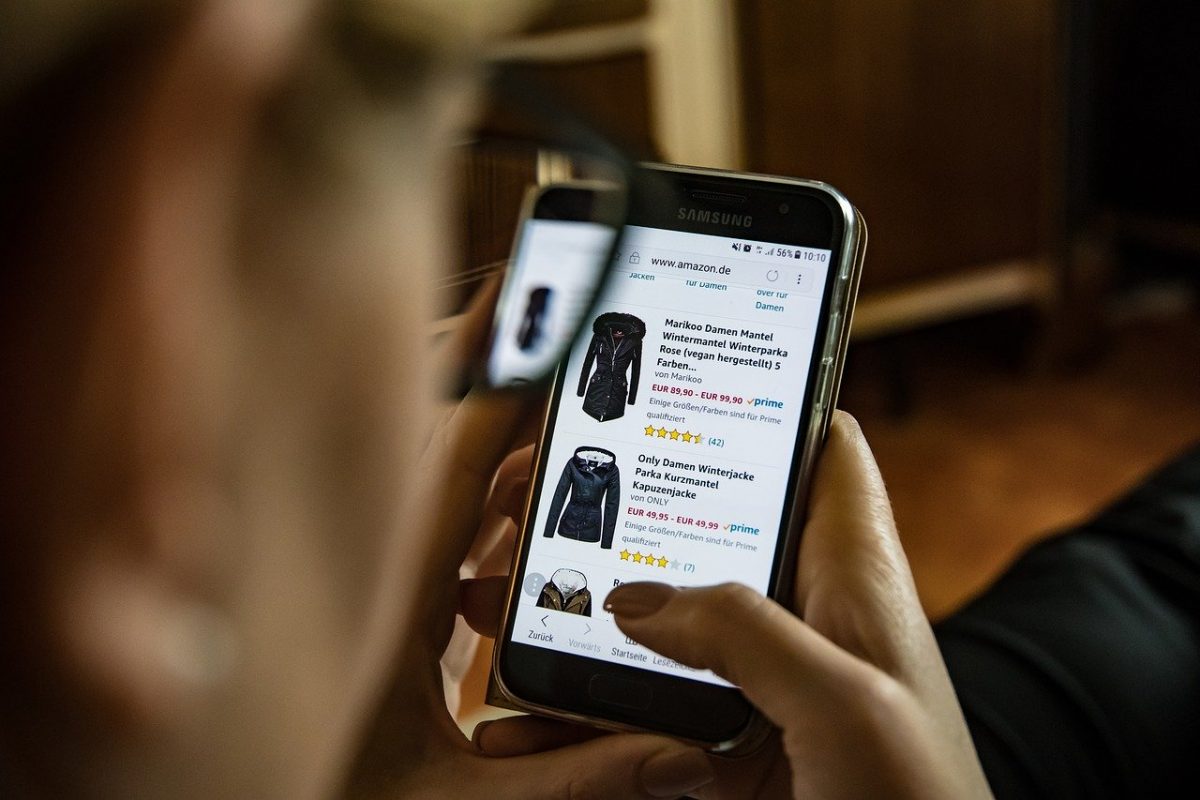
Virkningen smarttelefoner har på livet til milliarder mennesker er brutal. Og det er et verktøy som du kan gjøre mange ting med. Blant annet kjøpe. Noe som øker bare fordi bruken av mobiltelefoner til å surfe på Internett øker.
Mobile fortsetter å spille en stadig viktigere rolle i suksessen til e-handel. Innen 2021 forventes salg av mobil e-handel å utgjøre 54% av det totale salget av e-handel.
I tillegg til å bruke mobil til å gjøre kjøp, bruker kunder også mobil til å undersøke kjøpsbeslutninger før de kjøper i butikken eller ved et skrivebord. Anslagsvis 73% av kundene sier at de liker å surfe på Internett før de kjøper i en butikk. I BrightEdge har vi også fulgt veksten av e-handel. Vi fant ut at i 2017 kom 57% av all online trafikk fra mobile enheter og nettbrett, noe som har hatt en konsekvenser for e-handelens natur.
Årsaken til mobil shopping
Bekvemmeligheten til kunder med mobilshopping har vokst, og derfor kan bransjen ikke lenger ignorere viktigheten av mobil i verden av e-handel.
Hvordan kan jeg optimalisere mobil e-handel?
Mobile netthandelskunder som deg burde allerede bruke et nettsted som fungerer med en responsiv designmodell på hele nettstedet, men det er flere ting du kan gjøre for å gjøre netthandelssiden din enda mer mobilvennlig.
- Gjør det enkelt for folk å finne en fysisk butikk
Siden mange mennesker liker å sammenligne kjøp på nettet før de kjøper i butikk, blir spranget fra online shopping til personlig shopping enklere.
- Hjelp kundene med å forstå produktene.
Inkluder mobilvennlige produktvideoer, muligheten til å zoome inn på bilder og grafikk av høy kvalitet for å hjelpe kundene med å forstå produktet ditt og føle seg tryggere før du trykker på "kjøp" -knappen.
- Gjør det lettere for folk å få tilgang til betalinger
Betalinger kan være utfordrende for mobiltelefonbrukere fordi lange sekvenser av tall, som de som kreves for et kredittkort eller sjekk, ofte er vanskelige å skrive. I stedet kan du tilby folk muligheten til å opprette en konto på nettstedet ditt, der de kan lagre kredittkortinformasjonen. Du kan også gjøre det lettere for dem å bruke mobile betalingsalternativer, for eksempel PayPal, Google Wallet eller MasterCard MasterPass. En studie fant at å tilby disse alternative alternativene til brukere førte til en økning på 101% i konverteringsfrekvensen for smarttelefonbrukere.
- Minimer formene.
Husk hvor vanskelig det er å skrive informasjon på mobile enheter. Minimer skjemaene på siden og fyll ut det du kan automatisk.
- Hjelp kundene med å forstå produktene.
Mobil e-handel blir raskt et næringsmiddel. Merker må være forberedt på å betjene disse kundene online og i butikk. Det første trinnet i å skape denne ekstraordinære brukeropplevelsen er å sørge for at nettstedet ditt er helt mobilt.
Resultater av søknaden din
I dagens innlegg forteller vi deg hva mobilmarkedsføring er for en nettbutikk og hva du må gjøre for å unngå å miste kunder som i forrige eksempel.
Hva er mobilmarkedsføring?

Konseptet med mobil markedsføring, som definert i Wikipedia, er en flerkanals online markedsføringsteknikk som fokuserer på å nå et spesifikt publikum på smarttelefonene, nettbrettene eller andre relaterte enheter via nettsteder. Den inkluderer alle aktiviteter knyttet til design, implementering og gjennomføring av markedsføringshandlinger.
Med utgangspunkt i denne første generelle definisjonen, skal vi fokusere på den siste delen: "design, implementering og utførelse", fordi dette er akkurat hva vi skal gjøre: tilpasse våre e-handelshandlinger til mobilsurfing.
Betydningen av mobil markedsføring
Det hele skjedde på slutten av 2016, men vi så det komme mye tidligere. 1. november publiserte Global Stats en rapport om at bruken av mobile enheter var større enn den for personlige datamaskiner for første gang. Mobil markedsføring var i kontroll, og det forventes ikke å endre seg fremover.
Folk bruker ikke bare nettbrettet eller telefonen til å sjekke e-post eller sosiale nettverk, men de bruker dem også til å sammenligne og kjøpe produkter. Mobil markedsføring er ikke lenger et alternativ for nettbutikker, det er en forpliktelse.
Fordeler og ulemper ved mobil markedsføring
Vi vet at mobilmarkedsføring er utenfor diagrammet og derfor et must, men før vi begynner å gjøre noe, la oss ta en titt på fordelene og utfordringene den vil møte.
Advantage
Tilgjengelighet og umiddelbarhet: brukere bærer alltid telefonene sine og sjekker dem i gjennomsnitt ca. 150 ganger om dagen. Gjør deg klar for når det er din tur! 😉
Enkel design: å designe og generere innhold for mobile enheter er enklere - mindre er mye mer her.
Større publikum: Selv om ikke alle har eller bruker en datamaskin med jevne mellomrom, bruker stadig flere mennesker telefonene sine på daglig basis. Å forberede strategien din for det publikum utvider rekkevidden din.
Vekst: Selv om det virker umulig å ikke gjøre det, er forholdet mellom mobiltelefoner og Internett et relativt nytt fenomen med enormt vekstpotensial.
Enkel betaling: De vanligste betalingsmåtene er allerede 100% mobilvennlige.
Ulemper
Utvalg av skjermer: hver enhet har forskjellig størrelse, og det er derfor det er nesten umulig å få en butikk til å tilpasse seg dem alle. Du kan sjekke hvordan nettstedet ditt vises på forskjellige enheter med dette elektroniske verktøyet.
Personvern: Det er lurt å gjøre surfingen enklere, men å avbryte den med meldinger og varsler kan være irriterende.
Navigasjonsbegrensninger: for en 5-tommers skjerm uten mus, må du velge nøye hva du skal vise; ikke nok plass til alt.
Vaner: Selv om mobilsurfing har overgått PC-en, foretrekker vi fortsatt datamaskinen når du kjøper. Det er veldig vanlig å bruke en smarttelefon bare for å se og sammenligne, men vent med å kjøpe fra en datamaskin.
For å dra full nytte av disse fordelene og begrense ulempene, la oss se hva vi må ta hensyn til for å unngå å miste en enkelt kunde som besøker butikken vår fra en smarttelefon.
5 nøkler for mobil markedsføring av nettbutikker

Hvert nettsted og e-handel er forskjellige, men ved å bruke disse grunnleggende reglene vil du sørge for at du ikke mister en eneste kunde som en "sprett" bare fordi du ignorerte de grunnleggende teknikkene innen mobil markedsføring.
Responsiv design: Man kan tro at det er åpenbart, men det er mange nettbutikker hvis design ikke er tilpasset mobile enheter.
Unngå popup-vinduer: Bortsett fra at de blir verre for SEO, er de enda mer irriterende på en liten skjerm.
Ikke bruk sidefelt: på en smarttelefon vil sidefeltet vises under alt, og dermed miste all sin nytte.
Skriftstørrelse og farge: ikke avvik fra kombinasjonen av hvit bakgrunn + svart skrift, visningen til leserne vil takke deg.
Kortere avsnitt: Det som kan virke som et kort avsnitt på storskjerm, kan raskt bli til et stort som vil skremme bort mobilleseren.
Og nå som vi kjenner det grunnleggende, la oss dykke ned i noe mer konkret.
Hvordan tilpasse en nettbutikk for smarttelefoner
For å vise en annen versjon av nettbutikken din enn den du ser på en vanlig datamaskin, har du to alternativer: et responsivt design eller et annet domene.
Reagerer eller tilpasser seg
Det er den samme stasjonære versjonen som bruker CSS (stilark) for å passe til mindre skjermer. Den vanlige måten å tilpasse den på er å fjerne noen forstyrrende elementer som glidebrytere eller bilder.
Normalt vil WordPress- eller PrestaShop-temaer bli tilpasset som standard uten at det kreves noen handling fra din side. Men hvis du vil endre noe, må du bruke mediespørringene.
Dette er litt mer avansert, og hvis du ikke vet noe om CSS, ikke bekymre deg.
Mediespørsmål er CSS-regler som forteller hva som skal vises eller ikke, avhengig av størrelsen på skjermen.
Med denne regelen kan vi definere hvordan vi ønsker at nettsiden vår skal se ut når skjermen er 320 x 480 px. Dette er de vanlige dimensjonene til smarttelefoner.
Med denne andre, i tillegg til pikslene, kan vi også spesifisere retningen på skjermen. Fra 700px og oppover snakker vi normalt om nettbrettskjermbilder.
Som du kan forestille deg, er det nesten uendelig mange kombinasjoner når det gjelder enhetsstørrelser og -retninger, ikke sant? Dette er vanskeligheten vi snakket om tidligere.
Ulike URL
Denne metoden består i å ha en annen versjon av nettstedet ditt med en annen URL, det vil si ikke bare å tilpasse den. På denne måten, når brukere kobler seg til sine mobile enheter, er URL-adressen til mobilen den den kommer til.
Regelen er å bruke en 'm' før den opprinnelige URL-en. Slik gjør Twitter det for eksempel. Hvis du går til https://m.twitter.com, vil du se mobilversjonen selv om du bruker datamaskinen.
Vårt råd er at du ikke trenger å gå så langt. Det er mer enn nok hvis e-handel kan sees tydelig og enkelt på en liten skjerm.
AMP, Googles initiativ for mobilsurfing.
Du har kanskje allerede lagt merke til at når du søker etter noe på Google, vises noen resultater med dette merket.
Det er et Google-prosjekt som fokuserer på å forbedre mobilhastigheten. Det fremskynder nettstedet ved å begrense det til tekst og bilder, slik at det lastes mye raskere.
Med Googles egne ord: "AMP er flott for e-handel fordi AMP gjør nettsteder raskere, og raske nettsteder fremmer salgskonvertering."
For å tilpasse WordPress-butikken din til AMP, kan du bruke en av disse pluginene:
AMP WooCommerce - En gratis og super enkel å bruke plugin.
WP AMP: betalt plugin som lar deg blant annet legge til videoer og AdSense-bannere.
En god måte å bli kjent med AMP på er å tilpasse et blogginnlegg og måle forbedringen i lastehastighet før du begynner med WooCommerce.
Hvis du bruker PrestaShop, tilbyr disse modulene AMP-tilpasning:
AMP-modul: den koster omtrent 72,59 euro og lar deg lage AMP-sider for kategorier, produkter og hjemmet.
Google AMP - Denne modulen er litt dyrere, men det er verdt det. Det lar deg tilpasse omtrent alt du kan tenke deg og hevder at det gjør nettsteder 7 ganger raskere. De er 149 euro.
Et annet siste alternativ er å lage din egen applikasjon.
Bruk av et program er kun tilrådelig hvis du har tilbakevendende salg fordi ingen kommer til å laste ned et program for å kjøpe bare en gang. Amazon er for eksempel en av de mest brukte applikasjonene, men det er også Amazon ...
Hvordan se mobiltrafikken din i Analytics
Hvis du er i tvil om disse tilpasningene er verdt det når det gjelder å forbedre mobilmarkedsføringsstrategien din, kan du sjekke volumet på mobiltrafikk fra e-handel på forhånd.
Vi skal bruke Google Analytics til det.
Gå til sidefeltet "Publikum >> Mobil" og deretter "Oversikt". Der kan du se antall besøk og hvilke prosentandeler som er fra smarttelefoner, nettbrett eller stasjonær PC.
Hvis du vil gå et skritt videre, i "Enheter" kan du til og med se hvilke enheter som besøker deg: iPhone, Galaxy, ...
Normen er, som du kan se, at summen av mobil og nettbrett er litt høyere enn skrivebordet.
Hvis det er tilfelle med nettstedet ditt også, og du ikke har gjort noe med det for å imøtekomme alle disse brukerne ennå ... ikke vent lenger!
Er du klar til å gjøre mobilbrukerne dine forelsket?
Tenk på deg selv å prøve å få mest mulig ut av fritiden din når du bruker offentlig transport eller venter på noen. Du må ha kjøpt noe i en av disse øyeblikkene.
Nettbutikken vår må alltid være klar til å få besøk, uansett når eller hvordan den kommer.
Følg trinnene i dette innlegget, for i tillegg til å selge mer, vil du også forbedre posisjoneringen din på nettet.
Netthandel er en form for elektronisk handel som gjør det mulig for forbrukere å kjøpe varer eller tjenester direkte fra en selger over Internett ved hjelp av en nettleser. Forbrukere finner et produkt av interesse ved å besøke forhandlerens nettsted direkte eller ved å søke gjennom alternative leverandører ved hjelp av en søkemotor som viser tilgjengeligheten og prisen på det samme produktet i forskjellige e-butikker. Fra og med 2020 kan kunder handle online ved hjelp av en rekke forskjellige datamaskiner og enheter, inkludert stasjonære datamaskiner, bærbare datamaskiner, nettbrett, smarttelefoner og smarte høyttalere.
En nettbutikk fremkaller den fysiske analogien med å kjøpe produkter eller tjenester hos en vanlig "murstein og mørtel" -forhandler eller et kjøpesenter; Prosessen kalles business-to-consumer (B2C) online shopping. Når en nettbutikk er etablert for å tillate virksomheter å kjøpe fra andre virksomheter, kalles prosessen business-to-business (B2B) online shopping. En typisk nettbutikk lar kunden bla gjennom produktutvalget og tjenestene til selskapet, se bilder eller bilder av produktene, sammen med informasjon om spesifikasjonene, funksjonene og prisene på det samme.
Nettbutikker tillater ofte kjøpere å bruke "søke" -funksjoner for å finne bestemte modeller, merker eller varer. Nettkunder må ha Internett-tilgang og en gyldig betalingsmåte for å fullføre en transaksjon, for eksempel et kredittkort, et Interac-aktivert debetkort eller en tjeneste som PayPal. For fysiske produkter (for eksempel lommebøker eller klær) sender e-handelen produktene til kunden; For digitale produkter, for eksempel digitale lydfiler for sanger eller dataprogrammer, sender e-handleren vanligvis filen til kunden over Internett. Det største av disse online detaljhandelsselskapene er Alibaba, Amazon.com og eBay.
Selv om mobilsurfing har overgått PC-en, foretrekker vi fortsatt datamaskinen når du handler. Det er veldig vanlig å bruke en smarttelefon bare for å se og sammenligne, men vent med å kjøpe fra en datamaskin. Som du kan forestille deg, er det nesten uendelig mange kombinasjoner