
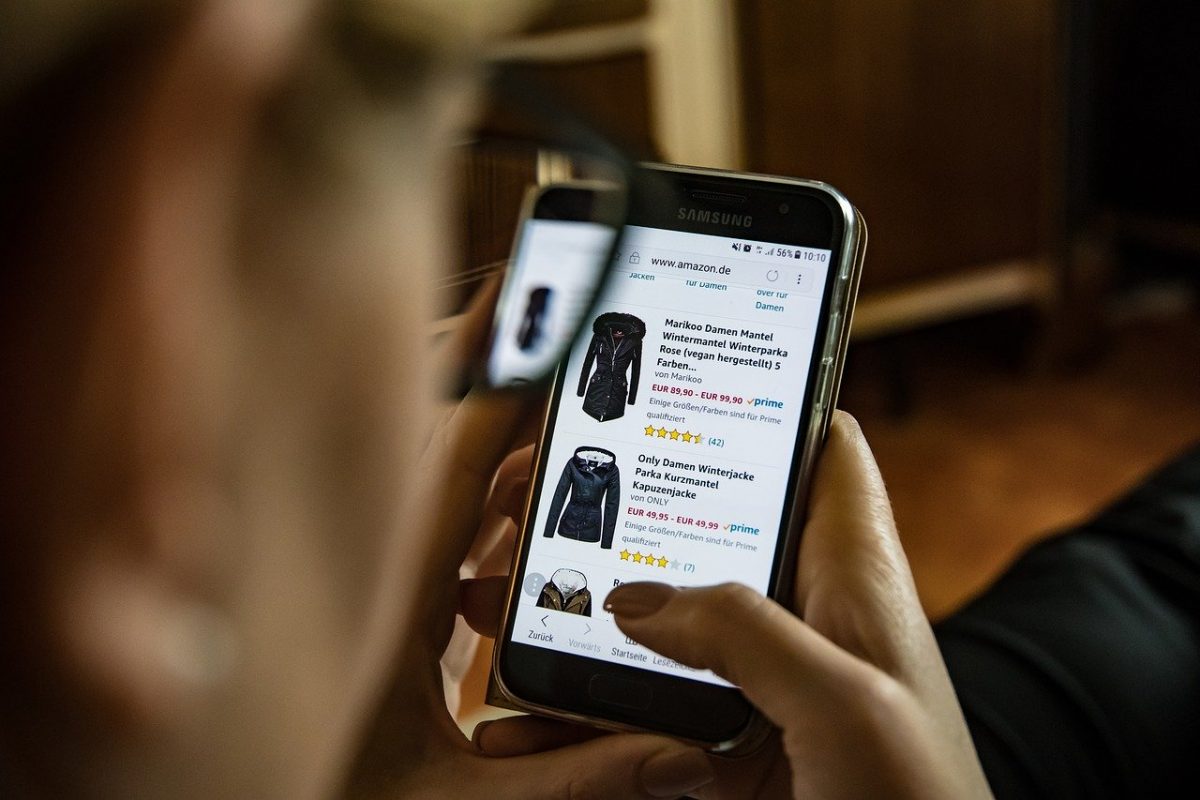
De impact die smartphones hebben op het leven van miljarden mensen is wreed. En het is een tool waarmee je veel kunt doen. Onder andere buy. Iets dat alleen maar toeneemt omdat het gebruik van mobiele telefoons om op internet te surfen toeneemt.
Mobiel blijft een steeds belangrijkere rol spelen in het succes van e-commerce. Tegen 2021 zal de verkoop via mobiele e-commerce naar verwachting 54% van de totale e-commerce-omzet uitmaken.
Naast het gebruik van mobiel om aankopen te doen, gebruiken klanten mobiel ook om aankoopbeslissingen te onderzoeken voordat ze in de winkel of aan een bureau kopen. Geschat wordt dat 73% van de klanten zegt dat ze graag op internet surfen voordat ze iets in een winkel kopen. Bij BrightEdge volgen we ook de groei van e-commerce. We ontdekten dat in 2017 57% van al het online verkeer afkomstig was van mobiele apparaten en tablets, wat een consequente impact heeft gehad op de aard van e-commerce.
De reden voor mobiel winkelen
Het gemak van klanten met mobiel winkelen is gegroeid en daarom kan de branche het belang van mobiel in de wereld van e-commerce niet langer negeren.
Hoe kan ik mobiele e-commerce optimaliseren?
Mobiele e-commerceklanten zoals u zouden al een website moeten gebruiken die werkt met een responsief ontwerpmodel op de hele site, maar er zijn verschillende dingen die u kunt doen om uw e-commercepagina nog mobielvriendelijker te maken.
- Maak het mensen gemakkelijk om een fysieke winkel te vinden
Omdat veel mensen online aankopen graag vergelijken voordat ze in de winkel kopen, wordt de sprong van online winkelen naar persoonlijk winkelen gemakkelijker.
- Help klanten de producten te begrijpen.
Voeg mobielvriendelijke productvideo's toe, de mogelijkheid om in te zoomen op afbeeldingen en hoogwaardige visuals om klanten te helpen uw product te begrijpen en meer zelfvertrouwen te krijgen voordat ze op de 'kopen'-knop drukken.
- Maak het mensen gemakkelijker om toegang te krijgen tot betalingen
Betalingen kunnen een uitdaging zijn voor gebruikers van mobiele telefoons omdat lange cijferreeksen, zoals die voor een creditcard of cheque, vaak moeilijk te typen zijn. In plaats daarvan kunt u mensen de mogelijkheid bieden om een account op uw site aan te maken, waar ze hun creditcardgegevens kunnen opslaan. U kunt het hen ook gemakkelijker maken om mobiele betalingsopties te gebruiken, zoals PayPal, Google Wallet of MasterCard MasterPass. Een studie wees uit dat het aanbieden van deze alternatieve opties aan gebruikers leidde tot een stijging van 101% in conversiepercentages voor smartphonegebruikers.
- Minimaliseer de vormen.
Onthoud hoe moeilijk het is om informatie op mobiele apparaten te schrijven. Minimaliseer formulieren op de pagina en vul automatisch in wat u kunt.
- Help klanten de producten te begrijpen.
Mobiele e-commerce is hard op weg een belangrijk onderdeel in de branche te worden. Merken moeten voorbereid zijn om deze klanten online en in de winkel te bedienen. De eerste stap bij het creëren van deze buitengewone gebruikerservaring is ervoor te zorgen dat uw site volledig mobiel is.
Resultaten van uw aanvraag
In de post van vandaag vertellen we je wat mobiele marketing is voor een online winkel en wat je moet doen om te voorkomen dat je klanten verliest, zoals in het vorige voorbeeld.
Wat is mobiele marketing?

Het concept van mobiele marketing, zoals gedefinieerd in Wikipedia, is een online marketingtechniek via meerdere kanalen die is gericht op het bereiken van een specifiek publiek op hun smartphones, tablets of een ander gerelateerd apparaat via websites. Het omvat alle activiteiten die verband houden met het ontwerpen, implementeren en uitvoeren van marketingacties.
Vertrekkend van deze eerste algemene definitie gaan we ons concentreren op het laatste deel: "ontwerp, implementatie en uitvoering", want dit is precies wat we gaan doen: onze e-commerce-acties aanpassen aan mobiel browsen.
Het belang van mobiele marketing
Het gebeurde allemaal eind 2016, maar we zagen het veel eerder aankomen. Op 1 november publiceerde Global Stats een rapport waarin stond dat het gebruik van mobiele apparaten voor het eerst groter was dan dat van personal computers. Mobiele marketing had de touwtjes in handen en dat zal naar verwachting in de toekomst niet veranderen.
Mensen gebruiken hun tablet of telefoon niet alleen om hun e-mails of sociale netwerken te checken, maar ze gebruiken deze ook om producten te vergelijken en te kopen. Mobiele marketing is voor webwinkels geen optie meer, het is een verplichting.
Voor- en nadelen van mobiele marketing
We weten dat mobiele marketing buiten de hitlijsten valt en daarom een must is, maar laten we, voordat we aan de slag gaan, eens kijken naar de voordelen en uitdagingen waarmee het te maken zal krijgen.
Voordelen
Beschikbaarheid en directheid: gebruikers dragen hun telefoon altijd bij zich en controleren deze gemiddeld ongeveer 150 keer per dag. Maak je klaar voor wanneer het jouw beurt is!
Eenvoudig ontwerp: het ontwerpen en genereren van inhoud voor mobiele apparaten is eenvoudiger - minder is hier veel meer.
Groter publiek: hoewel niet iedereen regelmatig een computer bezit of gebruikt, gebruiken steeds meer mensen hun telefoon dagelijks. Door uw strategie voor die doelgroep voor te bereiden, vergroot u uw bereik.
Groei: hoewel het onmogelijk lijkt om dit niet te doen, is de relatie tussen mobiele telefoons en internet een relatief nieuw fenomeen met een enorm groeipotentieel.
Betaalgemak: de meest gangbare betaalmethoden zijn al 100% mobielvriendelijk.
Nadelen
Verscheidenheid aan schermen: elk apparaat heeft een ander formaat en daarom is het bijna onmogelijk om een winkel aan alle schermen aan te passen. Met deze online tool kunt u controleren hoe uw website er op verschillende apparaten uitziet.
Privacy: het is een goed idee om browsen gemakkelijker te maken, maar het onderbreken met berichten en meldingen kan vervelend zijn.
Navigatiebeperkingen: voor een 5-inch scherm zonder muis moet je zorgvuldig kiezen wat je wilt weergeven; niet genoeg ruimte voor alles.
Gewoonten: hoewel mobiel browsen dat van de pc heeft overtroffen, geven we nog steeds de voorkeur aan de computer bij het kopen. Het is heel gebruikelijk om een smartphone alleen te gebruiken om te kijken en te vergelijken, maar wacht om de aankoop vanaf een computer te doen.
Laten we, om deze voordelen ten volle te benutten en de ongemakken te beperken, eens kijken waar we rekening mee moeten houden om te voorkomen dat we een enkele klant verliezen die onze winkel bezoekt vanaf een smartphone.
5 sleutels voor mobiele marketing van online winkels

Elke website en e-commerce is anders, maar door deze basisregels toe te passen, zorgt u ervoor dat u geen enkele klant verliest als een "bounce", simpelweg omdat u de basistechnieken van mobiele marketing negeerde.
Responsief ontwerp: je zou kunnen denken dat het voor de hand ligt, maar er zijn veel online winkels waarvan het ontwerp niet is aangepast aan mobiele apparaten.
Vermijd pop-ups: afgezien van het feit dat ze slechter worden voor SEO, zijn ze op een klein scherm nog vervelender.
Gebruik geen zijbalk: op een smartphone verschijnt de zijbalk onder alles en verliest zo al zijn bruikbaarheid.
Lettergrootte en kleur: wijk niet af van de combinatie van een witte achtergrond + zwart lettertype, de mening van je lezers zal je dankbaar zijn.
Kortere alinea's: wat een korte alinea op het grote scherm lijkt, kan snel veranderen in een grote alinea die de mobiele lezer zal afschrikken.
En nu we de basis kennen, laten we in iets concreets duiken.
Hoe een online winkel voor smartphones aan te passen
Om een andere versie van uw online winkel weer te geven dan degene die u op een normale computer ziet, heeft u 2 opties: een responsive design of een ander domein.
Reageert of past zich aan
Het is dezelfde desktopversie die CSS (style sheets) gebruikt om op kleinere schermen te passen. De gebruikelijke manier om het aan te passen is door enkele storende elementen zoals schuifregelaars of afbeeldingen te verwijderen.
Normaal gesproken worden WordPress- of PrestaShop-thema's standaard aangepast zonder dat u iets hoeft te doen. Als u echter iets wilt wijzigen, moet u de mediaquery's gebruiken.
Dit is iets geavanceerder, en als u niets van CSS weet, hoeft u zich geen zorgen te maken.
Mediaquery's zijn CSS-regels die aangeven wat wel of niet moet worden weergegeven, afhankelijk van de grootte van het scherm.
Met deze regel kunnen we definiëren hoe we willen dat onze webpagina eruitziet als het scherm 320 x 480px is. Dit zijn de gebruikelijke afmetingen van smartphones.
Met deze andere kunnen we naast de pixels ook de oriëntatie van het scherm specificeren. Vanaf 700px en hoger hebben we het normaal gesproken over tabletschermen.
Zoals u zich kunt voorstellen, zijn er bijna oneindig veel combinaties als het gaat om apparaatgroottes en oriëntaties, toch? Dit is de moeilijkheid waar we het eerder over hadden.
Andere URL
Deze methode bestaat uit het hebben van een andere versie van uw website op een andere URL, dat wil zeggen, niet simpelweg aanpassen. Op deze manier, wanneer gebruikers verbinding maken met hun mobiele apparaten, is de URL van de mobiele telefoon degene die ze bereiken.
De regel is om een 'm' te gebruiken voor de originele URL. Dit is bijvoorbeeld hoe Twitter het doet. Als u naar https://m.twitter.com gaat, ziet u de mobiele versie, zelfs als u uw computer gebruikt.
Ons advies is dat u niet zo ver hoeft te gaan. Het is meer dan voldoende als uw e-commerce duidelijk en gemakkelijk te zien is op een klein scherm.
AMP, het initiatief van Google voor mobiel browsen.
Het is je misschien al opgevallen dat wanneer je iets zoekt op Google, sommige resultaten met dit teken worden getoond.
Het is een Google-project dat zich richt op het verbeteren van de mobiele browsesnelheid. Het versnelt de website door deze te beperken tot tekst en afbeeldingen, waardoor deze veel sneller wordt geladen.
In de eigen woorden van Google: "AMP is geweldig voor e-commerce omdat AMP websites sneller maakt en snelle websites verkoopconversies bevorderen."
Om uw WordPress-winkel aan AMP aan te passen, kunt u een van deze plug-ins gebruiken:
AMP WooCommerce - Een gratis en supereenvoudige plug-in.
WP AMP: betaalde plug-in waarmee je onder andere video's en AdSense-banners kunt toevoegen.
Een goede manier om met AMP vertrouwd te raken, is door een blogpost aan te passen en de verbetering van de laadsnelheid te meten voordat u aan de slag gaat met WooCommerce.
Als u PrestaShop gebruikt, bieden deze modules AMP-aanpassing:
AMP-module: kost ongeveer 72,59 euro en stelt je in staat om AMP-pagina's aan te maken voor categorieën, producten en het huis.
Google AMP - Deze module is een beetje duurder, maar het is het waard. Het stelt je in staat om vrijwel alles wat je maar kunt bedenken aan te passen en beweert dat het sites 7 keer sneller maakt. Ze zijn 149 euro.
Een andere laatste optie is om uw eigen applicatie te maken.
Het gebruik van een applicatie is alleen aan te raden als u terugkerende verkopen heeft, omdat niemand een applicatie gaat downloaden om maar één keer te kopen. Amazon's is bijvoorbeeld een van de meest gebruikte applicaties, maar het is ook Amazon ...
Hoe u uw mobiele verkeer in Analytics kunt zien
Als u twijfelt of deze aanpassingen de moeite waard zijn als het gaat om het verbeteren van uw mobiele marketingstrategie, kunt u vooraf de hoeveelheid mobiel verkeer voor uw e-commerce controleren.
Daar gaan we Google Analytics voor gebruiken.
Ga naar de zijbalk "Publiek >> Mobiel" en vervolgens "Overzicht". Daar zie je het aantal bezoeken en welke percentages er zijn vanaf smartphones, tablets of desktop.
Als je nog een stap verder wilt gaan, kun je in "Apparaten" zelfs zien welke apparaten je bezoeken: iPhone, Galaxy, ...
De norm, zoals je kunt zien, is dat de som van mobiel en tablet iets hoger is dan de desktop.
Als dat ook het geval is met uw website, en u heeft er nog niets aan gedaan om al die gebruikers tegemoet te komen… wacht niet langer!
Ben je klaar om je mobiele gebruikers verliefd te laten worden?
Denk eraan dat u probeert het meeste uit uw vrije tijd te halen wanneer u met het openbaar vervoer reist of op iemand wacht. U moet op een van die momenten iets hebben gekocht.
Onze online winkel moet altijd klaar staan om een bezoek te ontvangen, ongeacht wanneer of hoe deze binnenkomt.
Volg de stappen in dit bericht, want naast het verkopen van meer, verbetert u ook uw positionering op internet.
Online winkelen is een vorm van elektronische handel waarmee consumenten rechtstreeks goederen of diensten van een verkoper via internet kunnen kopen met behulp van een webbrowser. Consumenten vinden een product dat ze interesseren door rechtstreeks naar de website van de winkelier te gaan of door via alternatieve aanbieders te zoeken met behulp van een winkelzoekmachine, die de beschikbaarheid en prijs van hetzelfde product in verschillende e-winkels laat zien. Vanaf 2020 kunnen klanten online winkelen met een aantal verschillende computers en apparaten, waaronder desktops, laptops, tablets, smartphones en slimme luidsprekers.
Een online winkel roept de fysieke analogie op van het kopen van producten of diensten bij een normale "fysieke" detailhandelaar of winkelcentrum; Het proces wordt online winkelen voor bedrijven (B2C) genoemd. Wanneer een online winkel wordt opgericht om bedrijven in staat te stellen bij andere bedrijven te kopen, wordt dit proces business-to-business (B2B) online winkelen genoemd. Een typische online winkel stelt de klant in staat om door het aanbod van producten en diensten van het bedrijf te bladeren, foto's of afbeeldingen van de producten te bekijken, samen met informatie over de specificaties, kenmerken en prijzen ervan.
In online winkels kunnen shoppers vaak "zoek" -functies gebruiken om specifieke modellen, merken of items te vinden. Online klanten moeten internettoegang en een geldige betaalmethode hebben om een transactie te voltooien, zoals een creditcard, een Interac-compatibele betaalpas of een service zoals PayPal. Voor fysieke producten (bijvoorbeeld zakboeken of kleding) verzendt de webwinkelier de producten naar de klant; Voor digitale producten, zoals digitale audiobestanden voor liedjes of computerprogramma's, stuurt de webwinkelier het bestand doorgaans via internet naar de klant. De grootste van deze online detailhandelsbedrijven zijn Alibaba, Amazon.com en eBay.
Hoewel mobiel browsen dat van de pc heeft overtroffen, geven we nog steeds de voorkeur aan de computer tijdens het winkelen. Het is heel gebruikelijk om een smartphone alleen te gebruiken om te kijken en te vergelijken, maar wacht om de aankoop vanaf een computer te doen. Zoals u zich kunt voorstellen, zijn er bijna een oneindig aantal combinaties