
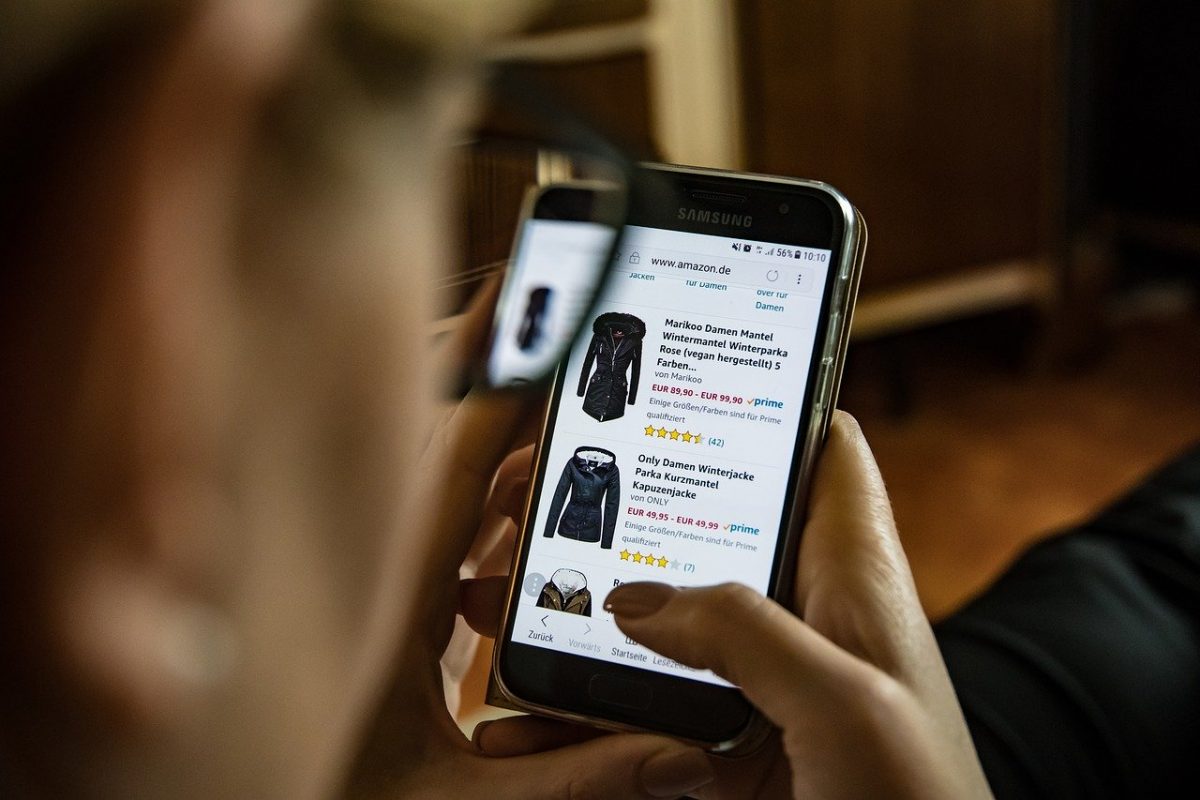
スマートフォンが何十億もの人々の生活に与えている影響は残酷です。 そして、それはあなたが多くのことをすることができるツールです。 とりわけ、購入します。 インターネットサーフィンのための携帯電話の使用が増加しているという理由だけで増加している何か。
モバイルは、eコマースの成功においてますます重要な役割を果たし続けています。 2021年までに、モバイルeコマースの売上はeコマースの総売上の54%を占めると予想されています。
顧客はモバイルを使用して購入するだけでなく、店舗やデスクで購入する前にモバイルを使用して購入決定を調査します。 推定73%の顧客が、店舗で購入する前にインターネットをサーフィンしたいと言っています。 BrightEdgeでは、eコマースの成長にも追随してきました。 2017年には、すべてのオンライントラフィックの57%がモバイルデバイスとタブレットからのものであり、eコマースの性質に影響を及ぼしていることがわかりました。
モバイルショッピングの理由
モバイルショッピングでの顧客の利便性が高まったため、業界はもはや電子商取引の世界におけるモバイルの重要性を無視することはできません。
モバイルeコマースを最適化するにはどうすればよいですか?
あなたのようなモバイルeコマースの顧客はすでにサイト全体でレスポンシブデザインモデルで動作するウェブサイトを使用しているはずですが、eコマースページをさらにモバイルフレンドリーにするためにできることがいくつかあります。
- 実店舗を簡単に見つけられるようにする
多くの人が店頭で購入する前にオンライン購入を比較することを好むため、オンラインショッピングから対面ショッピングへの飛躍が容易になります。
- 顧客が製品を理解するのを助けます。
モバイル対応の製品ビデオ、画像を拡大する機能、高品質のビジュアルを含めて、顧客が「購入」ボタンを押す前に製品を理解し、自信を持てるようにします。
- 人々が支払いにアクセスしやすくする
クレジットカードや小切手に必要な番号の長いシーケンスは入力が難しいことが多いため、携帯電話ユーザーにとって支払いは困難な場合があります。 代わりに、クレジットカード情報を保存できるアカウントをサイトに作成する機能をユーザーに提供できます。 また、PayPal、Googleウォレット、MasterCardMasterPassなどのモバイル決済オプションを簡単に使用できるようにすることもできます。 ある調査によると、これらの代替オプションをユーザーに提供すると、スマートフォンユーザーのコンバージョン率が101%増加しました。
- 形状を最小化します。
モバイルデバイスで情報を書くのがいかに難しいかを覚えておいてください。 ページ上のフォームを最小化し、できることを自動入力します。
- 顧客が製品を理解するのを助けます。
モバイルeコマースは急速に業界の定番になりつつあります。 ブランドは、これらの顧客にオンラインおよび店舗でサービスを提供できるように準備する必要があります。 この並外れたユーザーエクスペリエンスを作成するための最初のステップは、サイトが完全にモバイルであることを確認することです。
アプリケーションの結果
今日の投稿では、オンラインストアのモバイルマーケティングとは何か、前の例のように顧客を失うことを避けるために何をしなければならないかを説明します。
モバイルマーケティングとは何ですか?

ウィキペディアで定義されているモバイルマーケティングの概念は、スマートフォン、タブレット、またはその他の関連デバイスでWebサイトを介して特定のオーディエンスにリーチすることに焦点を当てたマルチチャネルオンラインマーケティング手法です。 これには、マーケティングアクションの設計、実装、および実行に関連するすべてのアクティビティが含まれます。
この最初の一般的な定義から始めて、最後の部分である「設計、実装、実行」に焦点を当てます。これはまさに私たちがやろうとしていることであり、eコマースアクションをモバイルブラウジングに適応させるためです。
モバイルマーケティングの重要性
それはすべて2016年の終わりに起こりましたが、私たちはそれがはるかに早く来るのを見ました。 1月XNUMX日、Global Statsは、モバイルデバイスの使用がパーソナルコンピューターの使用よりも初めて多いことを示すレポートを公開しました。 モバイルマーケティングは管理されており、今後変更されることはないと予想されます。
人々はタブレットや携帯電話を使用してメールやソーシャルネットワークをチェックするだけでなく、製品を比較して購入するためにも使用します。 モバイルマーケティングはもはやオンラインストアの選択肢ではなく、義務です。
モバイルマーケティングの長所と短所
モバイルマーケティングはチャートから外れているため必須ですが、ビジネスに取り掛かる前に、モバイルマーケティングが直面するメリットと課題を見てみましょう。
利点
可用性と即時性:ユーザーは常に携帯電話を携帯し、平均して150日に約XNUMX回チェックします。 あなたの番になったときに備えましょう! 😉
シンプルなデザイン:モバイルデバイス向けのコンテンツのデザインと生成は簡単です。ここでは、少ないほうがはるかに多くなります。
より多くの聴衆:誰もが定期的にコンピューターを持っている、または使用しているわけではありませんが、ますます多くの人々が毎日自分の電話を使用しています。 そのオーディエンスのために戦略を準備することで、リーチが広がります。
成長:そうしないことは不可能に思えますが、携帯電話とインターネットの関係は比較的新しい現象であり、大きな成長の可能性があります。
支払いのしやすさ:最も一般的な支払い方法は、すでに100%モバイルフレンドリーです。
デメリット
さまざまな画面:デバイスごとにサイズが異なるため、ストアをすべての画面に適応させることはほとんど不可能です。 このオンラインツールを使用して、さまざまなデバイスでWebサイトがどのように表示されるかを確認できます。
プライバシー:ブラウジングを簡単にすることは良い考えですが、メッセージや通知でそれを中断することは迷惑になる可能性があります。
ナビゲーションの制限:マウスのない5インチの画面の場合、表示するものを慎重に選択する必要があります。 すべてのための十分なスペースがありません。
習慣:モバイルブラウジングはPCのブラウジングを上回っていますが、購入時にはコンピューターを好みます。 見たり比較したりするためだけにスマートフォンを使うのはよくあることですが、パソコンから購入するのを待ってください。
これらのメリットを最大限に活用し、不便を抑えるために、スマートフォンから当店を訪れるXNUMX人の顧客を失うことを避けるために何を考慮しなければならないかを見てみましょう。
オンラインストアのモバイルマーケティングのための5つの鍵

すべてのウェブサイトとeコマースは異なりますが、これらの基本的なルールを適用することにより、モバイルマーケティングの基本的な手法を無視したという理由だけで、「バウンス」としてXNUMX人の顧客を失うことがないようにします。
レスポンシブデザイン:これは簡単なことだと思うかもしれませんが、モバイルデバイスに合わせてデザインされていないオンラインストアはたくさんあります。
ポップアップを避ける:SEOで悪化しているという事実は別として、小さな画面ではさらに煩わしいものになります。
サイドバーは使用しないでください。スマートフォンでは、サイドバーがすべての下に表示されるため、その有用性がすべて失われます。
フォントのサイズと色:白い背景と黒いフォントの組み合わせから逸脱しないでください。読者の視点に感謝します。
短い段落:大画面で短い段落のように見えるものは、すぐに巨大な段落に変わり、モバイルリーダーを怖がらせる可能性があります。
そして、基本がわかったので、もっと具体的なことに飛び込みましょう。
オンラインストアをスマートフォンに適応させる方法
通常のコンピューターに表示されるものとは異なるバージョンのオンラインストアを表示するには、レスポンシブデザインまたは異なるドメインの2つのオプションがあります。
応答または適応
これは、CSS(スタイルシート)を使用して小さな画面に合わせるのと同じデスクトップバージョンです。 それを適応させる一般的な方法は、スライダーや画像などの邪魔な要素を削除することです。
通常、WordPressまたはPrestaShopのテーマは、ユーザー側で何もしなくてもデフォルトで適応されます。 ただし、何かを変更する場合は、メディアクエリを使用する必要があります。
これはもう少し高度です。CSSについて何も知らなくても心配しないでください。
メディアクエリは、画面のサイズに応じて何を表示するか、何を表示しないかを指示するCSSルールです。
このルールを使用すると、画面が320 x480pxのときにWebページをどのように表示するかを定義できます。 これらはスマートフォンの一般的な寸法です。
これにより、ピクセルに加えて、画面の向きを指定することもできます。 700px以上から、通常はタブレット画面について話します。
ご想像のとおり、デバイスのサイズと向きに関しては、ほぼ無限の組み合わせがありますよね? これが先ほどお話しした難しさです。
別のURL
この方法は、異なるURLに異なるバージョンのWebサイトを配置すること、つまり単にそれを適応させることではありません。 このように、ユーザーがモバイルデバイスに接続すると、モバイルのURLが到達したものになります。
ルールは、元のURLの前に「m」を使用することです。 たとえば、これはTwitterのやり方です。 https://m.twitter.comにアクセスすると、パソコンを使用している場合でもモバイル版が表示されます。
私たちのアドバイスは、それほど遠くまで行く必要はないということです。 あなたのeコマースが小さな画面ではっきりと簡単に見られるならそれで十分です。
AMP、モバイルブラウジングのためのGoogleのイニシアチブ。
Googleで何かを検索すると、一部の結果にこのマークが表示されることにすでに気付いているかもしれません。
これは、モバイルブラウジング速度の向上に焦点を当てたGoogleプロジェクトです。 それはそれをテキストと画像に制限することによってウェブサイトをスピードアップし、それをはるかに速くロードします。
グーグル自身の言葉で:「AMPはウェブサイトをより速くし、速いウェブサイトは販売コンバージョンを促進するので、AMPはeコマースに最適です。」
WordPressストアをAMPに適合させるには、次のプラグインのいずれかを使用できます。
AMPWooCommerce-無料で非常に使いやすいプラグイン。
WP AMP:動画やAdSenseバナーなどを追加できる有料プラグイン。
AMPに慣れるための良い方法は、WooCommerceを使い始める前に、ブログ投稿を調整して読み込み速度の向上を測定することです。
PrestaShopを使用する場合、これらのモジュールはAMP適応を提供します。
AMPモジュール:費用は約72,59ユーロで、カテゴリ、製品、家庭用のAMPページを作成できます。
Google AMP-このモジュールは少し高価ですが、それだけの価値があります。 それはあなたが考えることができるほぼすべてをカスタマイズすることを可能にし、それがサイトを7倍速くすると主張します。 彼らは149ユーロです。
もうXNUMXつの最後のオプションは、独自のアプリケーションを作成することです。
一度だけ購入するアプリケーションをダウンロードする人はいないため、アプリケーションの使用は、定期的な販売がある場合にのみお勧めします。 たとえば、Amazonは最も使用されているアプリケーションのXNUMXつですが、Amazonでもあります...
Analyticsでモバイルトラフィックを確認する方法
モバイルマーケティング戦略の改善に関して、これらの適応が価値があるかどうかについて疑問がある場合は、事前にeコマースのモバイルトラフィックの量を確認できます。
そのためにGoogleAnalyticsを使用します。
サイドバーの[オーディエンス>>モバイル]、[概要]の順に移動します。 ここでは、スマートフォン、タブレット、またはデスクトップからの訪問数と割合を確認できます。
さらに一歩進めたい場合は、«デバイス»で、iPhone、Galaxy、...など、どのデバイスを使用してアクセスしたかを確認することもできます。
ご覧のとおり、モバイルとタブレットの合計はデスクトップよりもわずかに高いのが普通です。
それがあなたのウェブサイトにも当てはまり、それらすべてのユーザーに対応するためにまだ何もしていない場合は…もう待たないでください!
モバイルユーザーを恋に落ちさせる準備はできていますか?
公共交通機関を利用しているときや誰かを待っているときは、自由な時間を最大限に活用しようとしていると考えてください。 確かにあなたはそれらの瞬間のXNUMXつで何かを購入しました。
私たちのオンラインストアは、いつ、どのように到着したかに関係なく、常に訪問を受ける準備ができている必要があります。
この投稿の手順に従ってください。売り上げが増えるだけでなく、ウェブ上でのポジショニングも向上するからです。
オンラインショッピングは、消費者がWebブラウザを使用してインターネット経由で販売者から商品やサービスを直接購入できるようにする電子商取引の一形態です。 消費者は、小売業者のWebサイトに直接アクセスするか、ショッピング検索エンジンを使用して代替プロバイダーを検索することにより、関心のある製品を見つけます。これにより、異なるeストアでの同じ製品の入手可能性と価格が表示されます。 2020年以降、顧客はデスクトップ、ラップトップ、タブレット、スマートフォン、スマートスピーカーなど、さまざまなコンピューターやデバイスを使用してオンラインで買い物をすることができます。
オンラインストアは、通常の「実店舗」の小売店やショッピングモールで商品やサービスを購入するという物理的な例えを思い起こさせます。 このプロセスは、B2C(Business-to-Consumer)オンラインショッピングと呼ばれます。 企業が他の企業から購入できるようにオンラインストアが設立された場合、そのプロセスは企業間(B2B)オンラインショッピングと呼ばれます。 典型的なオンラインストアでは、顧客は会社のさまざまな製品やサービスを閲覧し、製品の写真や画像を、その仕様、機能、価格に関する情報とともに見ることができます。
オンラインストアでは、買い物客が「検索」機能を使用して特定のモデル、ブランド、またはアイテムを見つけることができることがよくあります。 オンラインの顧客は、クレジットカード、Interac対応のデビットカード、PayPalなどのサービスなど、トランザクションを完了するためにインターネットアクセスと有効な支払い方法を持っている必要があります。 物理的な商品(ポケットブックや衣類など)の場合、eマーチャントは商品を顧客に発送します。 曲やコンピュータプログラムのデジタルオーディオファイルなどのデジタル製品の場合、電子商人は通常、インターネットを介してファイルを顧客に送信します。 これらのオンライン小売企業の最大のものは、Alibaba、Amazon.com、およびeBayです。
モバイルブラウジングはPCのブラウジングを上回っていますが、購入時にはコンピューターを好みます。 見たり比較したりするためだけにスマートフォンを使うのはよくあることですが、パソコンから購入するのを待ってください。 ご想像のとおり、組み合わせはほぼ無限にあります