
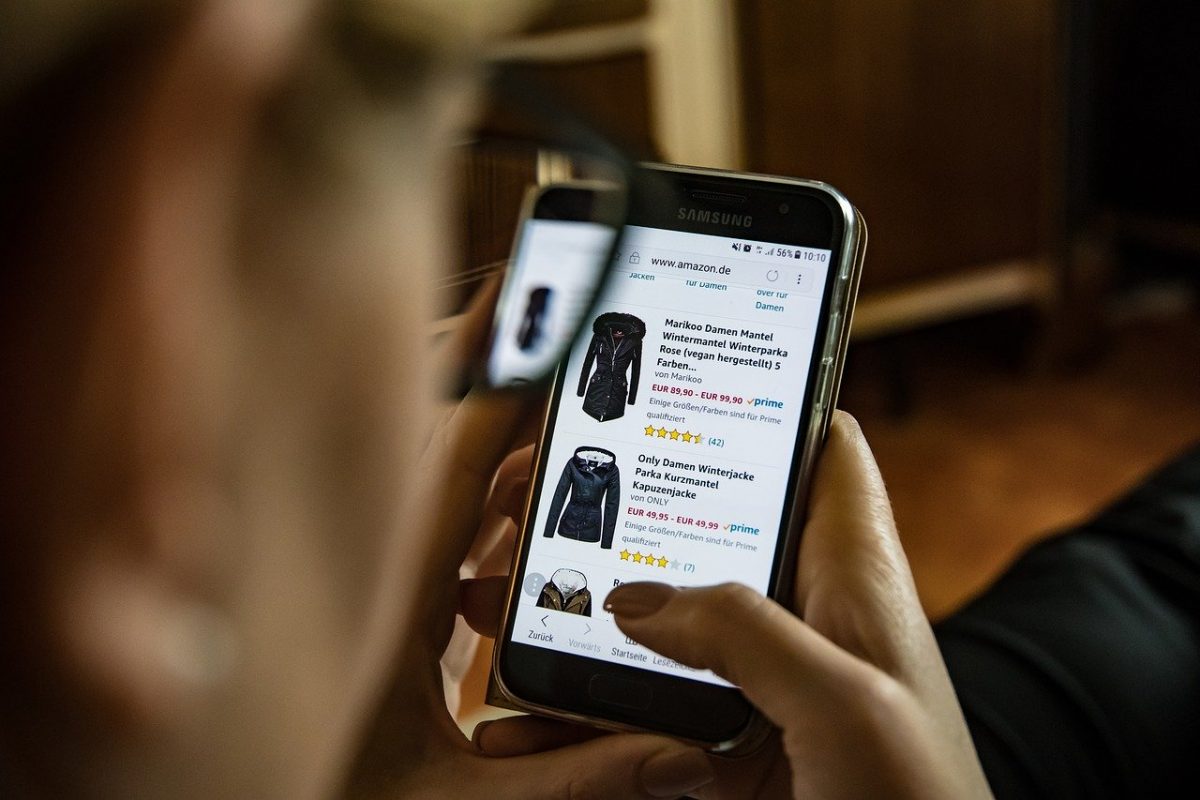
The impact smartphones are having on the lives of billions of people is brutal. And it is a tool with which you can do many things. Among others, buy. Something that is increasing simply because the use of mobile phones to surf the Internet is increasing.
Mobile continues to play an increasingly important role in the success of e-commerce. By 2021, mobile e-commerce sales are expected to account for 54% of total e-commerce sales.
In addition to using mobile to make purchases, customers also use mobile to research purchasing decisions before buying in the store or at a desk. It is estimated that 73% of customers say they like to surf the Internet before making a purchase in a store. At BrightEdge, we have also been following the growth of e-commerce. We found that in 2017, 57% of all online traffic came from mobile devices and tablets, which has had a consequential impact on the nature of e-commerce.
The reason for Mobile Shopping
The convenience of customers with mobile shopping has grown, and therefore the industry can no longer ignore the importance of mobile in the world of e-commerce.
How can I optimize mobile e-commerce?
Mobile ecommerce customers like you should already be using a website that works with a responsive design model throughout the site, but there are several things you can do to make your ecommerce page even more mobile friendly.
- Make it easy for people to find a physical store
Since many people like to compare online purchases before buying in store, making the leap from online shopping to in-person shopping easier.
- Help customers understand the products.
Include mobile-friendly product videos, the ability to zoom in on images, and high-quality visuals to help customers understand your product and feel more confident before hitting the 'buy' button.
- Make it easier for people to access payments
Payments can be challenging for mobile phone users because long sequences of numbers, such as those required for a credit card or check, are often difficult to type. Instead, you can offer people the ability to create an account on your site, where they can save their credit card information. You can also make it easier for them to use mobile payment options, such as PayPal, Google Wallet or MasterCard MasterPass. One study found that offering these alternative options to users led to a 101% increase in conversion rates for smartphone users.
- Minimize the shapes.
Remember how difficult it is to write information on mobile devices. Minimize forms on the page and autofill what you can.
- Help customers understand the products.
Mobile e-commerce is fast becoming an industry staple. Brands must be prepared to serve these customers online and in store. The first step in creating this extraordinary user experience is to make sure your site is completely mobile.
Results of your application
In today's post we tell you what mobile marketing is for an online store and what you have to do to avoid losing customers as in the previous example.
What is mobile marketing?

The concept of mobile marketing, as defined in Wikipedia, is a multichannel online marketing technique focused on reaching a specific audience on their smartphones, tablets or any other related device through websites. It includes all activities related to the design, implementation and execution of marketing actions.
Starting from this first general definition, we are going to focus on the last part: "design, implementation and execution", because this is exactly what we are going to do: adapt our e-commerce actions to mobile browsing.
The importance of mobile marketing
It all happened at the end of 2016, but we saw it coming much earlier. On November 1, Global Stats published a report stating that the use of mobile devices was greater than that of personal computers for the first time. Mobile marketing was in control and that is not expected to change going forward.
People not only use their tablet or their phone to check their emails or social networks, but they also use them to compare and buy products. Mobile marketing is no longer an option for online stores, it is an obligation.
Advantages and disadvantages of mobile marketing
We know that mobile marketing is off the charts and therefore a must, but before we get down to business, let's take a look at the benefits and challenges it will face.
Advantages
Availability and immediacy: users always carry their phones with them and check them about 150 times a day on average. Get ready for when it's your turn! 😉
Simple design: designing and generating content for mobile devices is easier - less is much more here.
Larger audience: Although not everyone owns or uses a computer on a regular basis, more and more people use their phones on a daily basis. Preparing your strategy for that audience broadens your reach.
Growth: Although it seems impossible not to do so, the relationship between mobile phones and the Internet is a relatively new phenomenon with enormous growth potential.
Ease of payment: the most common payment methods are already 100% mobile-friendly.
Disadvantages
Variety of screens: each device has a different size, and that is why it is almost impossible to make a store adapt to all of them. You can check how your website appears on different devices with this online tool.
Privacy: It is a good idea to make browsing easier, but interrupting it with messages and notifications can be annoying.
Navigation limitations: for a 5-inch screen without a mouse, you have to choose carefully what to display; not enough room for everything.
Habits: although mobile browsing has surpassed that of the PC, we still prefer the computer when buying. It is very common to use a smartphone just to look and compare, but wait to make the purchase from a computer.
To take full advantage of these advantages and limit the inconveniences, let's see what we have to take into account to avoid losing a single customer who visits our store from a smartphone.
5 keys to mobile marketing for online stores

Every website and eCommerce is different, but by applying these basic rules you will ensure that you don't lose a single customer as a "bounce" simply because you ignored the basic techniques of mobile marketing.
Responsive design: One might think that it is obvious, but there are many online stores whose designs are not adapted to mobile devices.
Avoid pop-ups: Apart from the fact that they are getting worse for SEO, they are even more annoying on a small screen.
Do not use a sidebar: on a smartphone, the sidebar will appear below everything, thus losing all its usefulness.
Font size and color: do not deviate from the combination of a white background + black font, the view of your readers will thank you.
Shorter paragraphs: What may seem like a short paragraph on the big screen can quickly turn into a huge one that will scare away the mobile reader.
And now that we know the basics, let's dive into something more concrete.
How to adapt an online store for smartphones
To display a different version of your online store than the one you see on a normal computer, you have 2 options: a responsive design or a different domain.
Responds or adapts
It is the same desktop version that uses CSS (style sheets) to fit smaller screens. The common way to adapt it is by removing some disturbing elements such as sliders or images.
Normally, WordPress or PrestaShop themes will be adapted by default without requiring any action on your part. However, if you want to modify something, you have to use the media queries.
This is a bit more advanced, and if you don't know anything about CSS, don't worry.
Media queries are CSS rules that tell what to show or not show depending on the size of the screen.
With this rule we can define how we want our web page to look when the screen is 320 x 480px. These are the common dimensions of smartphones.
With this other, in addition to the pixels, we can also specify the orientation of the screen. Starting at 700px and above, we are normally talking about tablet screens.
As you can imagine, there are almost an infinite number of combinations when it comes to device sizes and orientations, right? This is the difficulty we talked about earlier.
Different URL
This method consists of having a different version of your website at a different URL, that is, not simply adapting it. In this way, when users connect with their mobile devices, the URL of the mobile is the one they arrive at.
The rule is to use an 'm' before the original URL. This is how Twitter does it, for example. If you go to https://m.twitter.com, you will see the mobile version even if you are using your computer.
Our advice is that you don't need to go that far. It is more than enough if your e-commerce can be seen clearly and easily on a small screen.
AMP, Google's initiative for mobile browsing.
You may have already noticed that when you search for something on Google, some results are shown with this mark.
It is a Google project that focuses on improving mobile browsing speed. It speeds up the website by limiting it to text and images, making it load much faster.
In Google's own words: "AMP is great for e-commerce because AMP makes websites faster, and fast websites promote sales conversions."
To adapt your WordPress store to AMP, you can use one of these plugins:
AMP WooCommerce - A free and super easy to use plugin.
WP AMP: paid plugin that allows you to add videos and AdSense banners, among other things.
A good way to start getting familiar with AMP is to adapt a blog post and measure the improvement in loading speed before getting started with WooCommerce.
If you use PrestaShop, these modules offer AMP adaptation:
AMP module: it costs about 72,59 euros and allows you to create AMP pages for categories, products and the home.
Google AMP - This module is a bit more expensive, but it's worth it. It allows you to customize just about anything you can think of and claims it makes sites 7 times faster. They are 149 euros.
Another last option is to create your own application.
The use of an application is advisable only if you have recurring sales because no one is going to download an application to buy only once. Amazon's, for example, is one of the most used applications, but it is also Amazon ...
How to see your mobile traffic in Analytics
If you have any doubts about whether these adaptations are worthwhile when it comes to improving your mobile marketing strategy, you can check the volume of mobile traffic for your e-commerce in advance.
We are going to use Google Analytics for that.
Go to the sidebar "Audience >> Mobile" and then "Overview". There you can see the number of visits and what percentages are from smartphones, tablets or desktop.
If you want to go one step further, in "Devices" you can even see which devices are visiting you: iPhone, Galaxy, ...
The norm, as you can see, is that the sum of mobile and tablet is slightly higher than the desktop.
If that's the case with your website too, and you haven't done anything about it to accommodate all those users yet… don't wait any longer!
Are you ready to make your mobile users fall in love?
Think of yourself trying to make the most of your free time when you're using public transportation or waiting for someone. You must have bought something in one of those moments.
Our online store must always be ready to receive a visit, no matter when or how it arrives.
Follow the steps in this post because in addition to selling more, you will also improve your positioning on the web.
Online shopping is a form of electronic commerce that allows consumers to directly purchase goods or services from a seller over the Internet using a web browser. Consumers find a product of interest by visiting the retailer's website directly or by searching through alternative providers using a shopping search engine, which shows the availability and price of the same product in different e-stores. Starting in 2020, customers can shop online using a number of different computers and devices, including desktops, laptops, tablets, smartphones, and smart speakers.
An online store evokes the physical analogy of purchasing products or services at a normal “bricks and mortar” retailer or shopping mall; The process is called business-to-consumer (B2C) online shopping. When an online store is established to allow businesses to buy from other businesses, the process is called business-to-business (B2B) online shopping. A typical online store allows the customer to browse the company's range of products and services, view photos or images of the products, along with information on the specifications, features and prices of the products.
Online stores often allow shoppers to use "search" functions to find specific models, brands, or items. Online customers must have Internet access and a valid payment method to complete a transaction, such as a credit card, an Interac-enabled debit card, or a service such as PayPal. For physical products (for example, paperbacks or clothing), the e-merchant ships the products to the customer; For digital products, such as digital audio files for songs or computer programs, the e-merchant typically sends the file to the customer over the Internet. The largest of these online retail corporations are Alibaba, Amazon.com, and eBay.
Although mobile browsing has surpassed that of the PC, we still prefer the computer when shopping. It is very common to use a smartphone just to look and compare, but wait to make the purchase from a computer. As you can imagine, there are almost an infinite number of combinations