
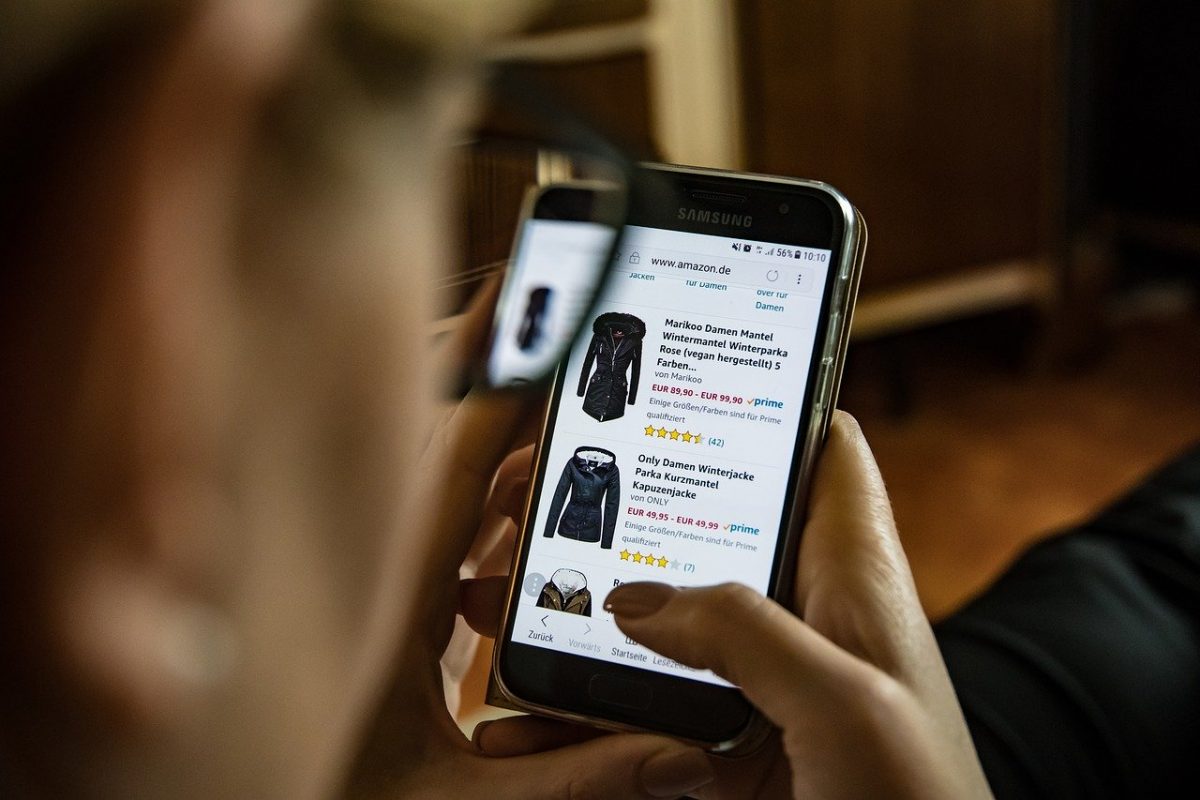
কোটি কোটি মানুষের জীবনে স্মার্টফোনগুলি যে প্রভাব ফেলছে তা নির্মম। এবং এটি এমন একটি সরঞ্জাম যা দিয়ে আপনি অনেক কিছুই করতে পারেন। অন্যদের মধ্যে, কিনুন। ইন্টারনেট সার্ফ করার জন্য মোবাইল ফোনের ব্যবহার বাড়ছে বলেই কিছু বাড়ছে।
ই-কমার্সের সাফল্যে মোবাইল ক্রমবর্ধমান গুরুত্বপূর্ণ ভূমিকা পালন করে। 2021 সালের মধ্যে, মোবাইল ই-বাণিজ্য বিক্রয় মোট ই-বাণিজ্য বিক্রয় 54% হিসাবে প্রত্যাশিত।
কেনাকাটা করার জন্য মোবাইল ব্যবহারের পাশাপাশি, গ্রাহকরা দোকানে বা ডেস্কে কেনার আগে ক্রয়ের সিদ্ধান্তগুলি গবেষণা করতে মোবাইল ব্যবহার করেন। আনুমানিক %৩% গ্রাহক বলেছেন যে তারা কোনও দোকানে কেনাকাটা করার আগে ইন্টারনেটে সার্ফ করতে পছন্দ করে। ব্রাইটেজে আমরা ই-কমার্সের প্রবৃদ্ধিটিও অনুসরণ করছি। আমরা দেখেছি যে 73 সালে, সমস্ত অনলাইন ট্র্যাফিকের 2017% মোবাইল ডিভাইস এবং ট্যাবলেট থেকে এসেছে, যা ই-কমার্সের প্রকৃতির উপর পরিণতিপূর্ণ প্রভাব ফেলেছে।
মোবাইল শপিংয়ের কারণ
মোবাইল শপিংয়ের সাথে গ্রাহকদের সুবিধার্থে বৃদ্ধি পেয়েছে এবং তাই ই-কমার্সের বিশ্বে ইন্ডাস্ট্রিতে আর মোবাইলের গুরুত্ব উপেক্ষা করা যাবে না।
আমি কীভাবে মোবাইল ই-বাণিজ্যটি অপ্টিমাইজ করতে পারি?
আপনার মতো মোবাইল ইকমার্স গ্রাহকদের ইতিমধ্যে একটি ওয়েবসাইট ব্যবহার করা উচিত যা সাইট জুড়ে একটি প্রতিক্রিয়াশীল ডিজাইনের মডেল নিয়ে কাজ করে তবে আপনার ইকমার্স পৃষ্ঠাটিকে আরও বেশি মোবাইল বান্ধব করে তুলতে আপনি করতে পারেন এমন বেশ কয়েকটি জিনিস রয়েছে।
- লোকেদের কোনও ফিজিক্যাল স্টোর পাওয়া সহজ করে দিন
যেহেতু অনেক লোক স্টোর কেনার আগে অনলাইন ক্রয়ের তুলনা করতে পছন্দ করে, অনলাইনে কেনাকাটা থেকে ব্যক্তিগত শপিংয়ে লাফিয়ে তোলা সহজ করে তোলে।
- গ্রাহকদের পণ্য বুঝতে সাহায্য করুন।
মোবাইল-বন্ধুত্বপূর্ণ পণ্যের ভিডিওগুলি, চিত্রগুলিতে জুম করার ক্ষমতা এবং গ্রাহকদের আপনার পণ্য বুঝতে এবং 'কিনুন' বোতামটি চাপানোর আগে আরও আত্মবিশ্বাসী বোধ করতে সহায়তা করার জন্য অন্তর্ভুক্ত করুন।
- লোকেদের পেমেন্ট অ্যাক্সেস করা সহজ করে দিন
মোবাইল ফোন ব্যবহারকারীদের জন্য অর্থ প্রদানগুলি চ্যালেঞ্জকর হতে পারে কারণ ক্রেডিট কার্ড বা চেকের জন্য প্রয়োজনীয় সংখ্যার দীর্ঘ ক্রমগুলি টাইপ করা প্রায়শই কঠিন। পরিবর্তে, আপনি লোককে আপনার সাইটে অ্যাকাউন্ট তৈরি করার ক্ষমতা দিতে পারেন, যেখানে তারা তাদের ক্রেডিট কার্ডের তথ্য সংরক্ষণ করতে পারে। আপনি পেপাল, গুগল ওয়ালেট বা মাস্টারকার্ড মাস্টারপাসের মতো মোবাইল অর্থপ্রদানের বিকল্পগুলি ব্যবহার করা তাদের পক্ষে আরও সহজ করে তুলতে পারেন। একটি সমীক্ষায় দেখা গেছে যে ব্যবহারকারীদের এই বিকল্প বিকল্পগুলি প্রদানের ফলে স্মার্টফোন ব্যবহারকারীদের জন্য রূপান্তর হার 101% বৃদ্ধি পেয়েছে।
- আকারগুলি ছোট করুন।
মোবাইল ডিভাইসে তথ্য লেখা কতটা কঠিন তা মনে রাখবেন। পৃষ্ঠায় ফর্মগুলি ছোট করুন এবং আপনি যা পারেন তা স্বতঃপূর্ণ করুন।
- গ্রাহকদের পণ্য বুঝতে সাহায্য করুন।
মোবাইল ই-বাণিজ্য দ্রুত শিল্পের প্রধান হয়ে উঠছে। ব্র্যান্ডগুলি অবশ্যই এই গ্রাহকদের অনলাইন এবং স্টোরটিতে পরিবেশন করতে প্রস্তুত থাকতে হবে। এই অসাধারণ ব্যবহারকারীর অভিজ্ঞতা তৈরির প্রথম পদক্ষেপটি আপনার সাইটটি সম্পূর্ণ মোবাইল কিনা তা নিশ্চিত করা।
আপনার আবেদনের ফলাফল
আজকের পোস্টে আমরা আপনাকে বলছি একটি অনলাইন স্টোরের জন্য মোবাইল বিপণন কী এবং পূর্ববর্তী উদাহরণের মতো গ্রাহককে হারাতে এড়াতে আপনাকে কী করতে হবে।
মোবাইল বিপণন কি?

মোবাইল বিপণনের ধারণাটি, উইকিপিডিয়াতে সংজ্ঞায়িত হিসাবে, একটি মাল্টিচ্যানেল অনলাইন বিপণন কৌশল যা ওয়েবসাইটগুলির মাধ্যমে তাদের স্মার্টফোন, ট্যাবলেট বা অন্য কোনও সম্পর্কিত ডিভাইসে নির্দিষ্ট দর্শকদের কাছে পৌঁছানোর বিষয়ে দৃষ্টি নিবদ্ধ করে। এর মধ্যে বিপণনের ক্রিয়াকলাপের নকশা, বাস্তবায়ন এবং বাস্তবায়ন সম্পর্কিত সমস্ত কার্যক্রম অন্তর্ভুক্ত রয়েছে।
এই প্রথম সাধারণ সংজ্ঞা থেকে শুরু করে, আমরা শেষ অংশটির দিকে মনোনিবেশ করতে চলেছি: "নকশা, বাস্তবায়ন এবং সম্পাদন", কারণ এটি ঠিক আমরা যা করতে যাচ্ছি: মোবাইল ব্রাউজিংয়ের সাথে আমাদের ই-কমার্স ক্রিয়াকে অভিযোজিত।
মোবাইল বিপণনের গুরুত্ব
এটি 2016 সালের শেষে ঘটেছিল, তবে আমরা এটি অনেক আগে দেখতে পেয়েছি। ১ নভেম্বর গ্লোবাল স্ট্যাটাস প্রথমবারের মতো ব্যক্তিগত কম্পিউটারের চেয়ে মোবাইল ডিভাইসের ব্যবহার বেশি বলে একটি প্রতিবেদন প্রকাশ করে। মোবাইল বিপণন নিয়ন্ত্রণে ছিল এবং এটি এগিয়ে যাওয়ার পরিবর্তন আশা করা যায় না।
লোকেরা কেবল তাদের ইমেল বা সামাজিক নেটওয়ার্কগুলি পরীক্ষা করতে তাদের ট্যাবলেট বা তাদের ফোন ব্যবহার করে না, তারা পণ্যগুলি তুলনা এবং কেনার জন্য এগুলি ব্যবহার করে। মোবাইল বিপণন এখন আর অনলাইন স্টোরের বিকল্প নয়, এটি একটি বাধ্যবাধকতা।
মোবাইল বিপণনের সুবিধা এবং অসুবিধা
আমরা জানি যে মোবাইল বিপণন চার্টের বাইরে রয়েছে এবং অতএব এটি আবশ্যক, তবে আমরা ব্যবসায় নেমে যাওয়ার আগে আসুন এর মুখোমুখি কী কী সুবিধা এবং চ্যালেঞ্জ রয়েছে তা একবার দেখে নিই।
সুবিধা
উপলভ্যতা এবং তাত্ক্ষণিকতা: ব্যবহারকারীরা সর্বদা তাদের ফোনগুলি তাদের সাথে রাখেন এবং দিনে গড়ে প্রায় 150 বার তাদের চেক করেন। আপনার পালা আসার জন্য প্রস্তুত থাকুন! 😉
সাধারণ নকশা: মোবাইল ডিভাইসগুলির জন্য সামগ্রী নকশা করা ও উত্পন্ন করা সহজ - এখানে কম বেশি।
বৃহত্তর শ্রোতা: যদিও প্রত্যেকেরই নিয়মিত কম্পিউটার থাকে না বা ব্যবহার করা হয় না, তত বেশি লোক প্রতিদিন তাদের ফোন ব্যবহার করে। আপনার শ্রোতার জন্য আপনার কৌশল প্রস্তুত করা আপনার নাগালের প্রশস্ত করে।
প্রবৃদ্ধি: যদিও এটি না করা অসম্ভব বলে মনে হচ্ছে, মোবাইল ফোন এবং ইন্টারনেটের মধ্যে সম্পর্ক প্রবৃদ্ধির সম্ভাবনার সাথে তুলনামূলকভাবে নতুন ঘটনা।
অর্থপ্রদানের সহজতা: সর্বাধিক সাধারণ প্রদানের পদ্ধতিগুলি ইতিমধ্যে 100% মোবাইল-বান্ধব।
অসুবিধেও
বিভিন্ন স্ক্রিনের: প্রতিটি ডিভাইসের একটি আলাদা আকার থাকে এবং সে কারণেই স্টোরটি তাদের সমস্তের সাথে খাপ খাই করা প্রায় অসম্ভব। এই অনলাইন সরঞ্জামটির সাহায্যে আপনার ওয়েবসাইটটি বিভিন্ন ডিভাইসে কীভাবে প্রদর্শিত হয় তা পরীক্ষা করতে পারেন।
গোপনীয়তা: ব্রাউজিং সহজ করে তোলা ভাল ধারণা, তবে বার্তা এবং বিজ্ঞপ্তিগুলির সাথে এটিকে বাধা দেওয়া বিরক্তিকর হতে পারে।
নেভিগেশন সীমাবদ্ধতা: মাউস ছাড়াই 5 ইঞ্চি পর্দার জন্য আপনাকে কী প্রদর্শিত হবে তা সাবধানে বেছে নিতে হবে; সব কিছুর জন্য পর্যাপ্ত জায়গা নেই।
অভ্যাস: যদিও মোবাইল ব্রাউজিং পিসির তুলনায় ছাড়িয়ে গেছে, তবুও আমরা কম্পিউটার কেনার সময় পছন্দ করি। স্মার্টফোনটি কেবল দেখতে এবং তুলনা করতে ব্যবহার করা খুব সাধারণ বিষয়, তবে কম্পিউটার থেকে ক্রয় করার জন্য অপেক্ষা করুন।
এই সুবিধাগুলির সম্পূর্ণ সুবিধা নিতে এবং অসুবিধাগুলি সীমাবদ্ধ করতে, আসুন আমরা স্মার্টফোন থেকে আমাদের স্টোর থেকে আসা একক গ্রাহককে হারাতে এড়াতে আমাদের কী বিবেচনা করতে হবে তা দেখুন see
অনলাইন স্টোরের মোবাইল বিপণনের জন্য পাঁচটি কী

প্রতিটি ওয়েবসাইট এবং ইকমার্স পৃথক, তবে এই মৌলিক নিয়মগুলি প্রয়োগ করে আপনি নিশ্চিত করতে পারবেন যে আপনি মোবাইল বিপণনের প্রাথমিক কৌশলগুলি উপেক্ষা করার কারণে আপনি কোনও একটি গ্রাহককে "বাউন্স" হিসাবে হারাবেন না।
প্রতিক্রিয়াশীল নকশা: কেউ ভাবতে পারেন যে এটি নো-ব্রেইনার, তবে এমন অনেক অনলাইন স্টোর রয়েছে যার নকশাগুলি মোবাইল ডিভাইসের সাথে মানিয়ে যায় না।
পপ-আপগুলি এড়িয়ে চলুন: এসইওর জন্য তারা আরও খারাপ হচ্ছে তা বাদে তারা একটি ছোট পর্দায় আরও বেশি বিরক্তিকর।
পার্শ্বদণ্ডটি ব্যবহার করবেন না: একটি স্মার্টফোনে, সাইডবারটি সমস্ত কিছুর নীচে প্রদর্শিত হবে, সুতরাং এর সমস্ত দরকারীতা হারাবে।
হরফ আকার এবং রঙ: একটি সাদা ব্যাকগ্রাউন্ড + কালো ফন্টের সংমিশ্রণ থেকে বিচ্যুত হবে না, আপনার পাঠকদের দৃষ্টিভঙ্গি আপনাকে ধন্যবাদ জানাবে।
সংক্ষিপ্ত অনুচ্ছেদ: বড় পর্দার একটি ছোট অনুচ্ছেদের মতো যা মনে হতে পারে তা দ্রুত একটি বিশাল আকারে রূপান্তর করতে পারে যা মোবাইল পাঠককে ভয় দেখাবে।
এবং এখন যেহেতু আমরা বেসিকগুলি জানি, আসুন আরও কিছু কংক্রিটের মধ্যে ঝাঁপ দাও।
স্মার্টফোনগুলির জন্য কীভাবে একটি অনলাইন স্টোরটি মানিয়ে নেওয়া যায়
আপনি একটি সাধারণ কম্পিউটারে যা দেখেন তার চেয়ে আপনার অনলাইন স্টোরের আলাদা সংস্করণ প্রদর্শন করতে আপনার কাছে দুটি বিকল্প রয়েছে: একটি প্রতিক্রিয়াশীল ডিজাইন বা একটি ভিন্ন ডোমেন।
প্রতিক্রিয়া বা adapts
এটি একই ডেস্কটপ সংস্করণ যা ছোট স্ক্রিনে ফিট করার জন্য সিএসএস (স্টাইল শীট) ব্যবহার করে। এটিকে অভিযোজিত করার সাধারণ উপায় হ'ল স্লাইডার বা চিত্রের মতো কিছু বিশৃঙ্খলা উপাদানগুলি সরিয়ে ফেলা।
সাধারণত, ওয়ার্ডপ্রেস বা PrestaShop থিমগুলি আপনার পক্ষ থেকে কোনও পদক্ষেপের প্রয়োজন ছাড়াই ডিফল্টরূপে অভিযোজিত হবে। তবে আপনি যদি কিছু পরিবর্তন করতে চান তবে আপনাকে মিডিয়া প্রশ্নগুলি ব্যবহার করতে হবে।
এটি কিছুটা বেশি উন্নত এবং আপনি যদি সিএসএস সম্পর্কে কিছু না জানেন তবে চিন্তা করবেন না।
মিডিয়া ক্যোয়ারী হ'ল সিএসএস বিধি যা স্ক্রিনের আকারের উপর নির্ভর করে কী প্রদর্শন করতে হবে বা প্রদর্শন করতে হবে না।
এই নিয়মের সাহায্যে আমরা সংজ্ঞা দিতে পারি যে স্ক্রিনটি 320 x 480px হয় তখন আমরা কীভাবে আমাদের ওয়েব পৃষ্ঠাগুলি দেখতে চাই। এগুলি হ'ল স্মার্টফোনের সাধারণ মাত্রা।
এই অন্যান্যটির সাথে, পিক্সেলগুলি ছাড়াও, আমরা পর্দার ওরিয়েন্টেশনও নির্দিষ্ট করতে পারি। 700px এবং তারপরে শুরু করে, আমরা সাধারণত ট্যাবলেট পর্দার কথা বলছি।
আপনি কল্পনা করতে পারেন, ডিভাইসের আকার এবং অভিযোজনগুলির কথা বলতে গেলে প্রায় অসীম সংমিশ্রণ রয়েছে? আমরা আগে যে সমস্যাটি নিয়ে কথা বললাম এটিই।
বিভিন্ন ইউআরএল
এই পদ্ধতিতে আপনার ওয়েবসাইটের ভিন্ন সংস্করণটি একটি ভিন্ন ইউআরএলে থাকে, এটি কেবল এটি অভিযোজিত নয়। এই উপায়ে, ব্যবহারকারীরা যখন তাদের মোবাইল ডিভাইসের সাথে সংযুক্ত হন, তখন মোবাইলের URL টি সেটিতে আসে।
মূল URL এর আগে 'm' ব্যবহার করার নিয়মটি। যেমন টুইটার এটি করে। আপনি যদি https://m.twitter.com এ যান তবে আপনি কম্পিউটারটি ব্যবহার করছেন এমনকি মোবাইল সংস্করণটি দেখতে পাবেন।
আমাদের পরামর্শ হ'ল আপনাকে এতদূর যাওয়ার দরকার নেই। আপনার ই-বাণিজ্যটি যদি একটি ছোট পর্দায় পরিষ্কার এবং সহজে দেখা যায় তবে এটি যথেষ্ট পরিমাণে।
এএমপি, মোবাইল ব্রাউজিংয়ের জন্য গুগলের উদ্যোগ।
আপনি ইতিমধ্যে লক্ষ্য করেছেন যে আপনি যখন গুগলে কোনও কিছুর অনুসন্ধান করেন, তখন কিছু চিহ্ন এই চিহ্ন সহ প্রদর্শিত হয়।
এটি একটি গুগল প্রকল্প যা মোবাইল ব্রাউজিংয়ের গতি উন্নত করার দিকে মনোনিবেশ করে। এটি পাঠ্য এবং চিত্রগুলিতে সীমাবদ্ধ করে ওয়েবসাইটটিকে গতি বাড়িয়ে তোলে, এটিকে আরও দ্রুত লোড করে তোলে।
গুগলের নিজস্ব ভাষায়: "এএমপি ই-কমার্সের জন্য দুর্দান্ত কারণ এএমপি ওয়েবসাইটগুলি দ্রুততর করে তোলে এবং দ্রুত ওয়েবসাইটগুলি বিক্রয় রূপান্তর প্রচার করে" "
আপনার ওয়ার্ডপ্রেস স্টোরটিকে এএমপিতে অভিযোজিত করতে, আপনি এই প্লাগইনগুলির একটি ব্যবহার করতে পারেন:
এএমপি WooCommerce - একটি বিনামূল্যে এবং ব্যবহারের মতো সহজ প্লাগইন।
ডাব্লুপি এএমপি: অর্থ প্রদান করা প্লাগইন যা আপনাকে অন্যান্য জিনিসের সাথে ভিডিও এবং অ্যাডসেন্স ব্যানার যুক্ত করতে দেয়।
এএমপির সাথে পরিচিত হওয়া শুরু করার একটি ভাল উপায় হ'ল ব্লগ পোস্টটি মানিয়ে নেওয়া এবং WooCommerce দিয়ে শুরু করার আগে লোডিং গতির উন্নতি পরিমাপ করা।
আপনি যদি PrestaShop ব্যবহার করেন, এই মডিউলগুলি এএমপি অভিযোজন প্রস্তাব করে:
এএমপি মডিউল: এটির প্রায় 72,59 ইউরো ব্যয় হয় এবং আপনাকে বিভাগ, পণ্য এবং বাড়ির জন্য এএমপি পৃষ্ঠা তৈরি করতে দেয়।
গুগল এএমপি - এই মডিউলটি কিছুটা বেশি ব্যয়বহুল, তবে এটি মূল্যবান। এটি আপনাকে ভাবতে পারে এমন কিছু সম্পর্কে কাস্টমাইজ করার অনুমতি দেয় এবং দাবি করে যে এটি সাইটগুলি times বার দ্রুত করে। তারা 7 ইউরো।
আর একটি শেষ বিকল্প হ'ল আপনার নিজস্ব অ্যাপ্লিকেশন তৈরি করা।
আপনার যদি পুনরাবৃত্তি বিক্রয় হয় তবেই কোনও অ্যাপ্লিকেশন ব্যবহারের পরামর্শ দেওয়া হয় কারণ কেউ একবারই একবার অ্যাপ্লিকেশনটি ডাউনলোড করতে যাচ্ছে না। উদাহরণস্বরূপ, অ্যামাজন এর সর্বাধিক ব্যবহৃত অ্যাপ্লিকেশনগুলির মধ্যে একটি, তবে এটি অ্যামাজনও ...
আপনার মোবাইল ট্র্যাফিক কীভাবে বিশ্লেষণে দেখতে পাবেন
আপনার মোবাইল বিপণন কৌশলটি উন্নত করার ক্ষেত্রে এই রূপান্তরগুলি সার্থক কিনা সে সম্পর্কে আপনার যদি সন্দেহ থাকে তবে আপনি ই-কমার্সের জন্য মোবাইল ট্র্যাফিকের পরিমাণ আগেই পরীক্ষা করতে পারেন।
আমরা এটির জন্য গুগল অ্যানালিটিক্স ব্যবহার করতে যাচ্ছি।
সাইডবারে "শ্রোতা >> মোবাইল" এবং তারপরে "ওভারভিউ" যান। সেখানে আপনি ভিজিটের সংখ্যা এবং স্মার্টফোন, ট্যাবলেট বা ডেস্কটপ থেকে শতাংশ কত শতাংশ তা দেখতে পাবেন।
আপনি যদি আরও এক ধাপ এগিয়ে যেতে চান তবে "ডিভাইসস" এর অধীনে আপনি দেখতে পারবেন যে কোন ডিভাইসগুলি আপনাকে দেখছে: আইফোন, গ্যালাক্সি, ...
আদর্শ, আপনি দেখতে পাচ্ছেন যে মোবাইল এবং ট্যাবলেটটির যোগফল ডেস্কটপের তুলনায় কিছুটা বেশি।
যদি এটি আপনার ওয়েবসাইটের ক্ষেত্রেও হয়, এবং আপনি এখনও এই সমস্ত ব্যবহারকারীর জন্য উপযুক্ত কিছু করতে পারেন নি ... আর অপেক্ষা করবেন না!
আপনি কি আপনার মোবাইল ব্যবহারকারীদের প্রেমে পড়তে প্রস্তুত?
আপনি যখন জনসাধারণের যাতায়াত ব্যবহার করছেন বা কারও জন্য অপেক্ষা করছেন তখন আপনার নিখরচায় বেশিরভাগ সময় ব্যয় করার চেষ্টা করুন yourself আপনি অবশ্যই এই মুহুর্তগুলির মধ্যে একটি কেনা উচিত।
আমাদের অনলাইন স্টোরটি অবশ্যই কখনই বা কীভাবে আসে তা বিবেচনা করার জন্য একটি দর্শন গ্রহণের জন্য সর্বদা প্রস্তুত থাকতে হবে।
এই পোস্টে পদক্ষেপগুলি অনুসরণ করুন কারণ আরও বেশি বিক্রি করার পাশাপাশি আপনি ওয়েবে আপনার অবস্থানও উন্নত করতে পারেন।
অনলাইন শপিং হল বৈদ্যুতিন বাণিজ্যের একটি ফর্ম যা গ্রাহকরা সরাসরি কোনও ওয়েব ব্রাউজার ব্যবহার করে ইন্টারনেটের মাধ্যমে কোনও বিক্রেতার কাছ থেকে পণ্য বা পরিষেবা ক্রয় করতে পারবেন। গ্রাহকরা খুচরা বিক্রেতার ওয়েবসাইটে সরাসরি বা শপিং সার্চ ইঞ্জিন ব্যবহার করে বিকল্প সরবরাহকারীদের মাধ্যমে অনুসন্ধানের মাধ্যমে আগ্রহের পণ্যটি খুঁজে পান যা বিভিন্ন ই-স্টোরগুলিতে একই পণ্যের উপলব্ধতা এবং দাম দেখায়। ২০২০ সালে, গ্রাহকরা ডেস্কটপ, ল্যাপটপ, ট্যাবলেট, স্মার্টফোন এবং স্মার্ট স্পিকার সহ বিভিন্ন কম্পিউটার এবং ডিভাইসগুলি ব্যবহার করে অনলাইনে কেনাকাটা করতে পারেন।
একটি অনলাইন স্টোর পণ্যগুলি বা পরিষেবাগুলি কেনার স্বাভাবিক "ইট এবং মর্টার" খুচরা বিক্রেতা বা শপিংমলে শারীরিক সাদৃশ্য গ্রহণ করে; প্রক্রিয়াটিকে ব্যবসায়-থেকে-গ্রাহক (বি 2 সি) অনলাইন শপিং বলে। ব্যবসায়ের অন্যান্য ব্যবসায়ের কাছ থেকে ব্যবসায়ের অনুমতি দেওয়ার জন্য যখন একটি অনলাইন স্টোর প্রতিষ্ঠিত হয়, তখন প্রক্রিয়াটিকে বিজনেস টু বিজনেস (বি 2 বি) অনলাইন শপিং বলে। একটি সাধারণ অনলাইন স্টোর গ্রাহককে কোম্পানির পণ্য এবং পরিষেবার পরিসর ব্রাউজ করতে, পণ্যগুলির ফটোগুলি বা চিত্রগুলি দেখতে, সেই সাথে তার নির্দিষ্টকরণ, বৈশিষ্ট্য এবং দামগুলির তথ্যের সাথে দেখতে দেয়।
অনলাইন স্টোরগুলি প্রায়শই নির্দিষ্ট মডেল, ব্র্যান্ড বা আইটেমগুলি সন্ধান করতে ক্রেতাদের "অনুসন্ধান" ফাংশন ব্যবহার করতে দেয়। অনলাইন গ্রাহকদের অবশ্যই একটি লেনদেন সম্পন্ন করার জন্য ইন্টারনেট অ্যাক্সেস এবং একটি বৈধ অর্থপ্রদানের পদ্ধতি থাকতে হবে, যেমন ক্রেডিট কার্ড, একটি ইন্টার্যাকস-সক্ষম ডেবিট কার্ড, বা পেপালের মতো পরিষেবা। শারীরিক পণ্যগুলির জন্য (উদাহরণস্বরূপ, পকেট বই বা পোশাক), ই-বণিক গ্রাহকের কাছে পণ্যগুলি সরবরাহ করে; ডিজিটাল পণ্যগুলির জন্য, যেমন গান বা কম্পিউটার প্রোগ্রামগুলির জন্য ডিজিটাল অডিও ফাইলগুলির জন্য, ই-মার্চেন্ট সাধারণত ফাইলটি ইন্টারনেটের মাধ্যমে গ্রাহকের কাছে প্রেরণ করে। এই অনলাইন খুচরা কর্পোরেশনের মধ্যে বৃহত্তম হ'ল আলিবাবা, আমাজন ডটকম এবং ইবে।
যদিও মোবাইল ব্রাউজিং পিসির চেয়ে ছাড়িয়ে গেছে, তবুও কেনাকাটা করার সময় আমরা কম্পিউটারটিকে পছন্দ করি। স্মার্টফোনটি কেবল দেখতে এবং তুলনা করতে ব্যবহার করা খুব সাধারণ বিষয়, তবে কম্পিউটার থেকে ক্রয় করার জন্য অপেক্ষা করুন। আপনি কল্পনা করতে পারেন, প্রায় অসীম সংমিশ্রণ আছে